Выравнивание в смарт-слоях
Смарт-слои (они же «смарт-объекты») — это инструмент в фотошопе, который позволяет редактировать графику, не разрушая её. То есть смарт-слой всегда помнит, что было с изображением в самом начале редактирования, поэтому даже сотня ресайзов не испортят резкость картинки. Кроме того, смарт-слой обладает ещё одним качеством — наследованием. Если создать смарт-слой, затем скопировать его, а потом перерисовать содержимое одного из-них, то изменятся оба этих смарт-слоя.
Этим удобно пользоваться в дизайне интерфейсов. Например, создать иконку стрелочки, затем размножить её по макету. Если вдруг потребуется перекрасить стрелку, то перекрашивание всего одной стрелки изменит все остальные. Куча сэкономленного времени.
Хорошо, но что с выравниванием?
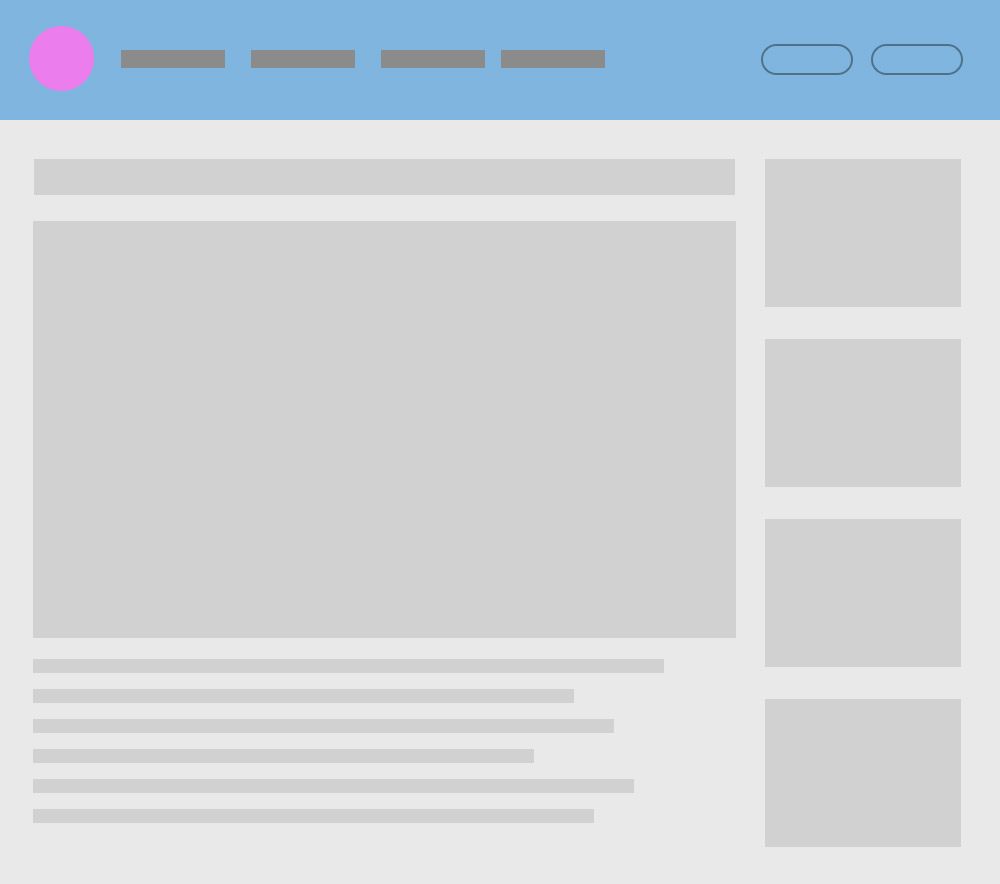
Рассмотрим ситуацию: мы завернули шапку сайта в смарт-слой и нам неожиданно потребовалось увеличить её высоту. Вот исходный макет:

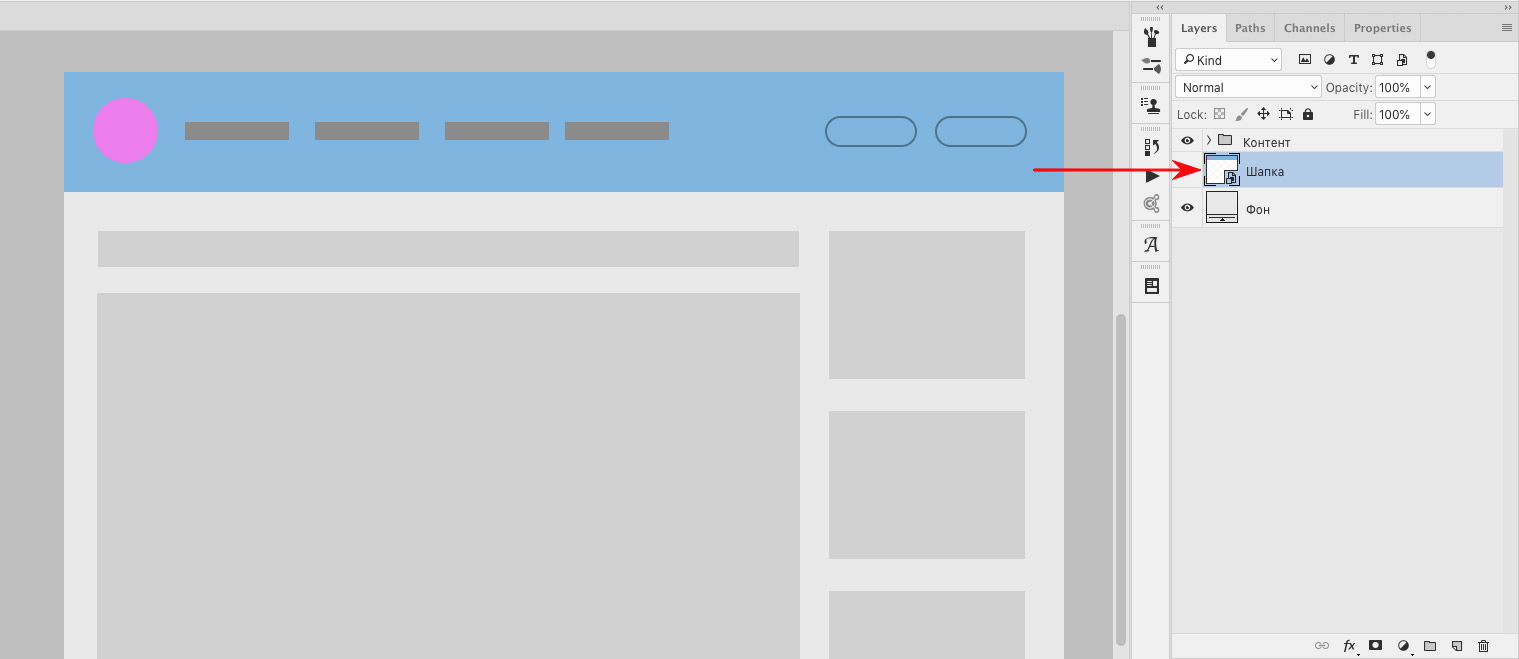
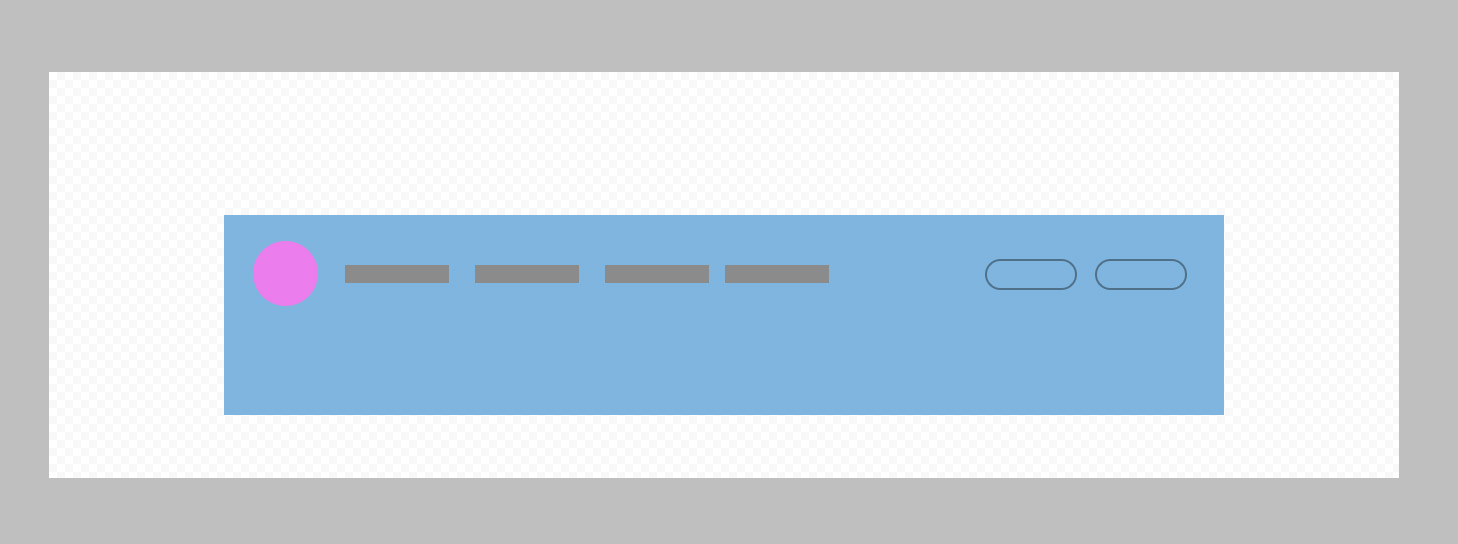
А вот шапка в смарт-слое:

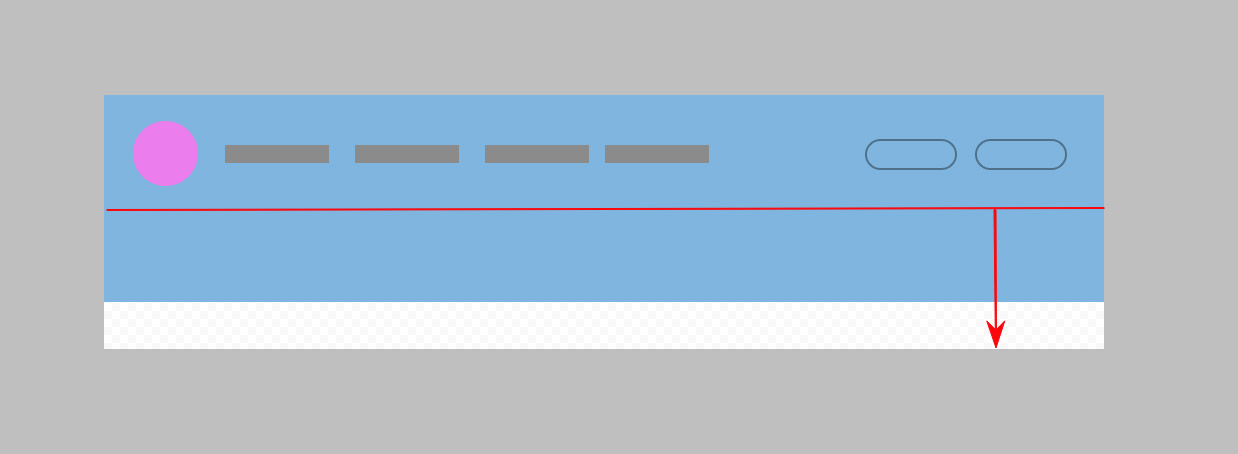
Заходим в смарт-слой шапки и меняем её высоту:

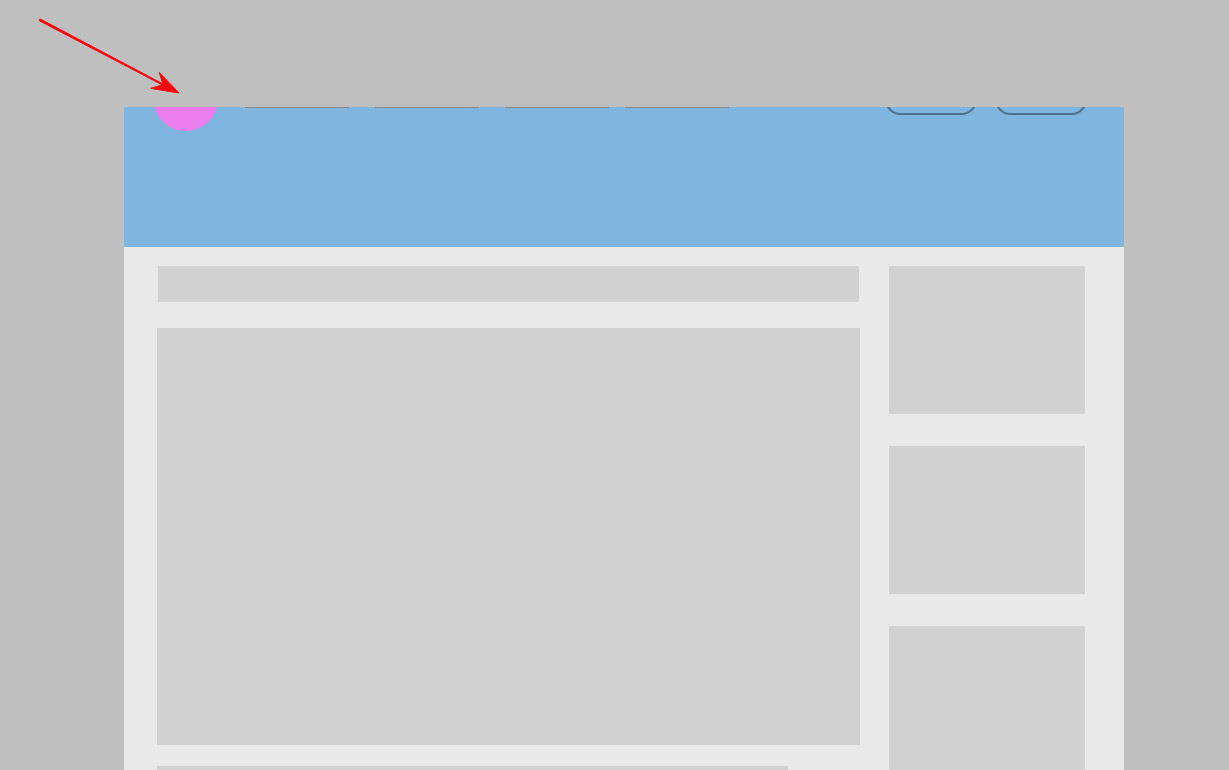
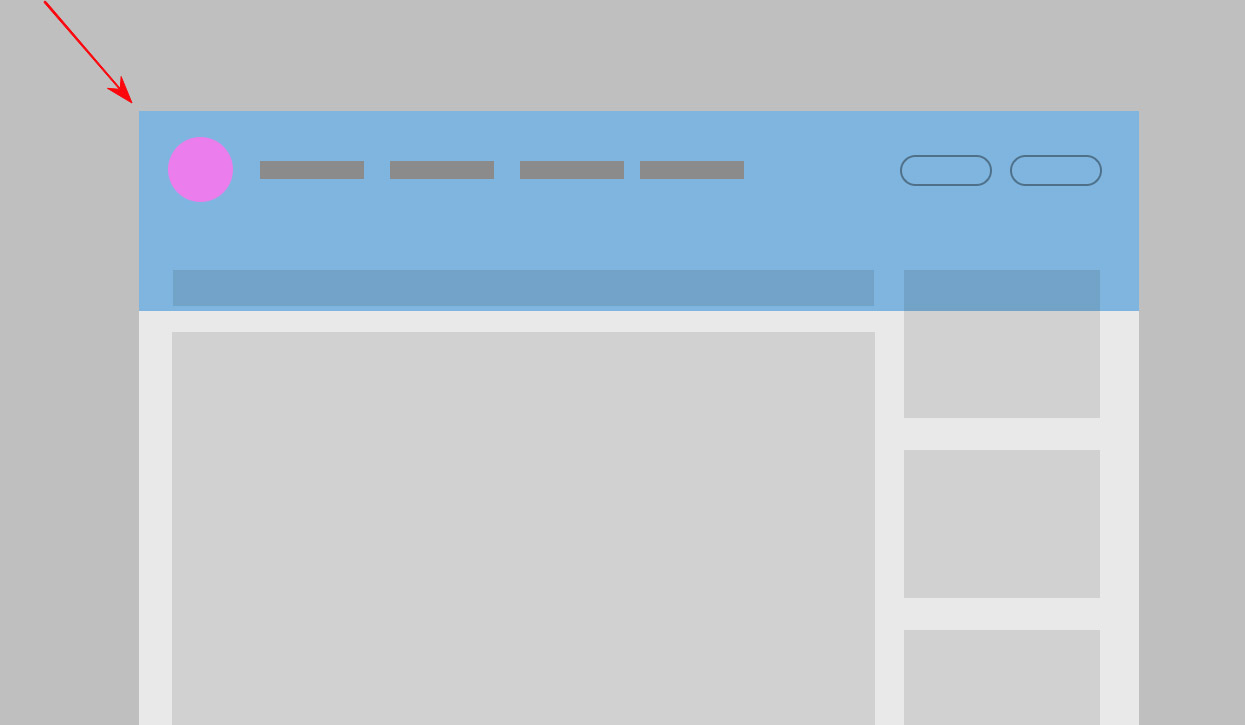
Возвращаемся назад к макету и получаем следующее:

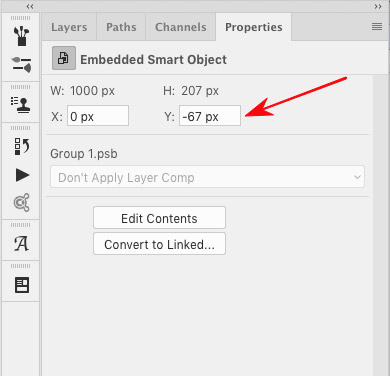
То есть шапка просто вылезла за границы полотна. Всё дело в том, что мы не контролируем выравнивание блока в макете и Фотошоп не предоставляет никаких механизмов для этого, кроме попиксельного сдвига в панели настроек, а это не удобно:

Решение
Запомните: смарт-слои выравниваются по центру. Поэтому полотно под них следует увеличивать от центра.
Смотрите: увеличиваю полотно шапки от центра:

Возвращаюсь в исходный макет:

Смарт-слой не сдвинулся в основном макете. Компенсировать отступы не пришлось, куча времени сэкономлено.