Выравнивание. Часть первая
Связанная статья:
Людям нравится смотреть на макеты, в которых всё ровненько расставлено, а информация сгруппирована по смыслу. Бывают ситуации, когда всё вроде бы ровно, да что-то косит. А что — не понятно. Как раз сейчас я и расскажу про такой случай, а заодно покажу, как от этого избавиться.
Техническое и визуальное выравнивание — разные вещи. Дизайнеру важно понимание принципов и того и другого. Вам, как бизнесмену, тоже пригодятся эти знания, чтобы не допустить выхода в свет «кривого» дизайна, который бьет по репутации, снижает продажи и портит впечатление о вас.
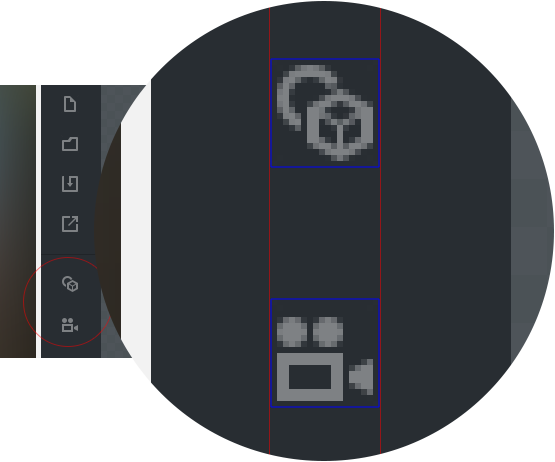
Любая верстка состоит из выравнивания блоков. Блоки расставляются по сетке. Когда всё расставлено по сетке — это не только красиво, это ещё и экономно с точки зрения кода. Вот пример расставленных по сетке иконок:

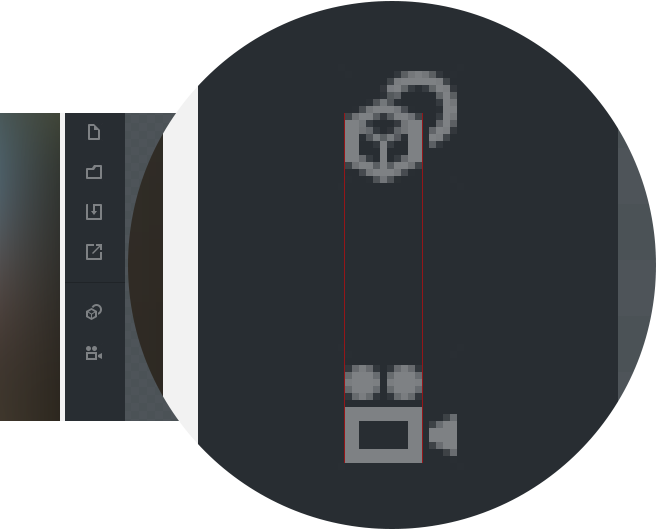
Расставлено-то ровно, но иконка с фигурками и иконка камеры визуально стоят не ровно. Дело в том, что иконки окружает прозрачное пространство, а человеческое восприятие не улавливает его. Человек видит выравнивание по ориентирам: в данном случае, раз выравнивание иконок идет по вертикали, то по вертикальным линиям в иконках:

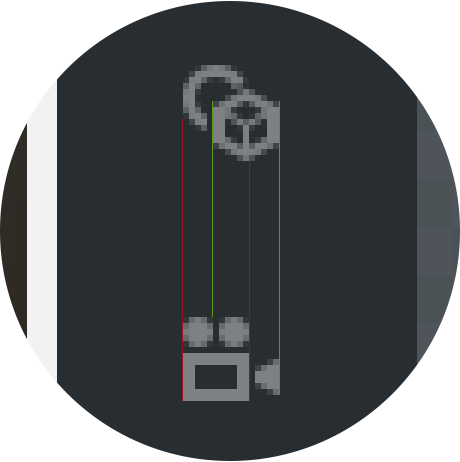
Решается проблема выравнивания по-разному. Зависит от ситуации. Мы можем пойти путем перемещения одной из иконок, пока не добьемся приемлемого результата. Но тогда мы нарушим техническую сетку, за что верстальщик нам спасибо не скажет. Здесь мы поступим проще: отзеркалим по горизонтали верхнюю иконку и вуаля:

Теперь вертикальные линии в иконках совпали и проблема решена.
Хороший дизайнер видит проблемы с выравниванием и никогда не допускает их в своих макетах.