Зачем иконки
О пользе и вреде иконок написано много и везде. Здесь же я рассмотрю частный случай: кнопки с иконками и без. То есть, существует ли рациональная необходимость ставить иконку в кнопке? Она и так яркая и заметная. Зачем тогда иконка?
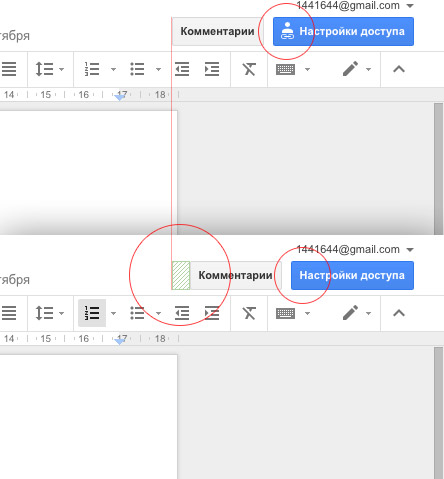
Вот есть кнопка «Настройки доступа» с иконкой и она же, но без иконки:

Иконка исчезла, смысл не потерялся, а места стало больше на 18 пикселей. Так в чем подвох? Что нужно понимать, когда используем иконку?
Иконка в кнопке дает два преимущества и два недостатка. Преимущества:
- Иконка привлекает внимание. Кнопку проще найти. Например, объясняешь человеку по телефону, как открыть доступ к документу и просто говоришь: «в углу кнопка с человечком, шаринг». Вероятность возникновения встречных вопросов типа «А в каком именно углу?» «А как там кнопка называется?» или «Какого цвета?» резко снижается.
- Кнопка с иконкой лучше запоминается так как иконка — это визуальный идентификатор. Идентификаторы вроде расположения или цвета — косвенные и запоминаются хуже, чем изображение в кнопке.
Теперь о недостатках:
- Иконка всегда добавляет шума. Возникает риск разрушить «чистоту» дизайна, намудрить с выравниванием и добавить путаницу в интерфейс.
- Иконка увеличивает размер кнопки. Что-то где-то может не влезть из-за этого.
Сам я стараюсь делать выбор в пользу кнопок без иконок: чище, компактнее и подходит для большинства случаев. Иконка в кнопке — это из серии проектирования пользовательского опыта. Чтобы ответить на вопрос, нужна ли иконка в данной кнопке, нужно понять, как пользователь будет использовать интерфейс. Определить основные паттерны поведения (чем люди пользуются чаще, а что менее востребовано) и поставить иконки только на наиболее востребованные кнопки.
То есть алгоритм такой:
- Делаем интерфейс без иконок.
- Запускаем продукт.
- Наблюдаем за поведением пользователей, подсчитываем, какими кнопками (функциями, окнами) пользуются чаще и усиливаем их иконками.
- Снова наблюдаем за пользователями. Понимаем, что без иконок было лучше и убираем их:-) return to 1.