
Эгида, дизайн-фреймворк сайтов Вер. 2
Цена: 1000 рублей. Как только я получу ваш платеж, я отправлю ссылку на почту, которую вы укажите.
Что это?
Эгида — это организованный фотошоп-шаблон, который защищает вас от потери времени на синхронизации макетов.

На связи
Вопросы и поддержка по почте, ценные советы в Телеграме и Фейсбуке:
Как это устроено?
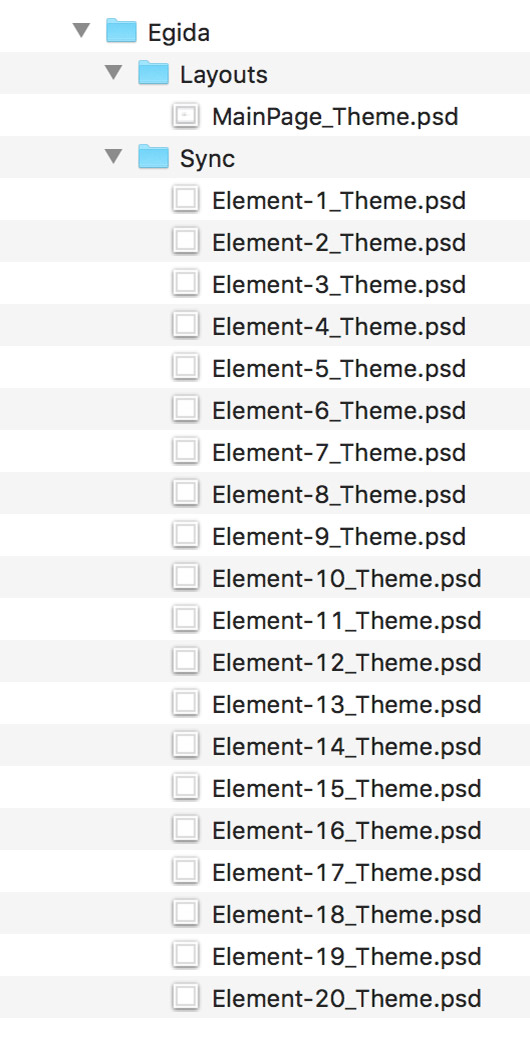
Разархивировав файл, вы получите набор папок с файлами PSD. В папке layouts лежит единственный файл MainPage_Theme.psd, который будет вашей главной страницей. В папке Sync лежат 20 файлов, которые являются фрагментами внутри файла MainPage_Theme.psd. Их двадцать и они имеют скрытую заглушку.
А если мне надо больше страниц?
Скопируйте файл MainPage_Theme.psd и назовите его как хочется. Но он должен лежать в папке layouts. Скопировать файл можно сразу или в процессе работы.
Как пользоваться?
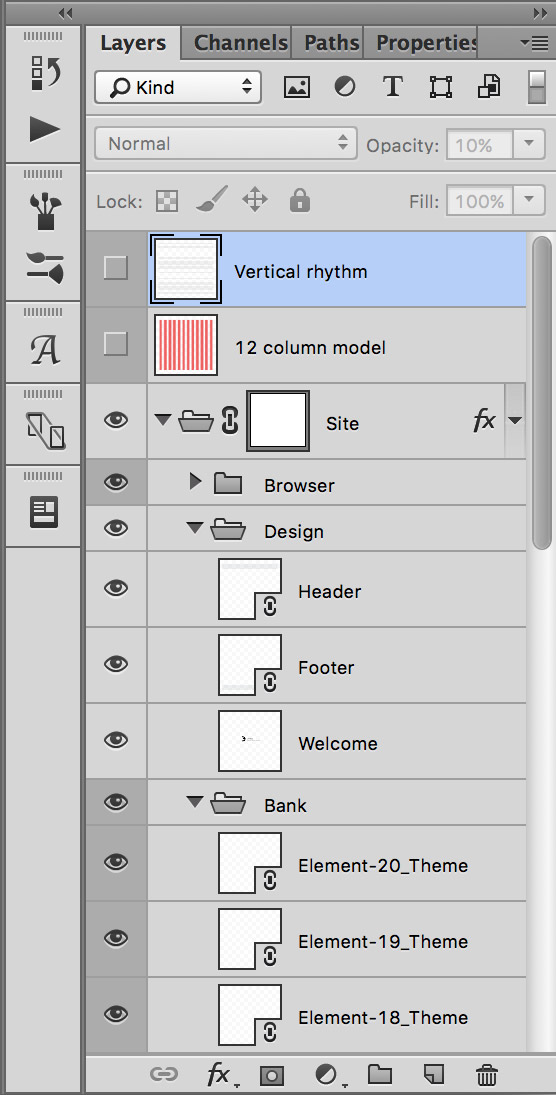
Откройте файл MainPage_Theme.psd в фотошопе, в папке Design выделите слой Header, откройте панель Properties и выберите из выпадающего списка значение «Скрыт». То же самое сделайте для слоя Footer. Так вы будете контролировать отображение блоков на страницах.
Откройте папку Bank и перетащите из нее любой слой в папку Design. Так вы будете добавлять новые блоки в проект.
Как рисовать?
В папке Design уже есть слои Header и Footer. Если они нужны вам, снова включите их отображение на панели Properties, после чего дважды щелкните на пиктограмме слоя. Фотошоп откроет элемент для редактирования.
Нарисовав что-либо, откройте панель Layer Comps, выделите строчку «Виден» и нажмите на иконку  (Update Layer Comp), после чего сохраните документ. Теперь в вашем файле MainPage_Theme.psd этот элемент будет выглядеть как вам нужно.
(Update Layer Comp), после чего сохраните документ. Теперь в вашем файле MainPage_Theme.psd этот элемент будет выглядеть как вам нужно.

Как синхронизировать?
Мы разобрались с устройством фреймворка. Давайте посмотрим что он нам дает. Допустим вы сделали главную страницу, скопировали свой файл MainPage_Theme.psd несколько раз и сделали на его основе несколько внутренних страниц. И теперь заказчик просит поменять логотип в шапке. Что делает дизайнер в обычной ситуации? Меняет ручками логотип в каждом макете. Долго и муторно. Что делает дизайнер, у которого есть Эгида? Открывает любой макет, находит слой шапки, открывает его редактирование, меняет логотип. После чего загружает в фотошоп все макеты страниц и запускает экшн, который я приложил к Эгиде, через File → Automate → Batch. Теперь все макеты синхронизированы, логотип везде новый. Быстро и просто.
Как двигать блоки?
Нужно подвинуть блок на всех страницах? Откройте макет с этим блоком, перейдите в его редактирование и передвиньте на сколько нужно. Затем всё синхронизируйте. Готово!
А если блок не влез в полотно?
Увеличьте полотно от центра. Так вы избежите сдвига блока в своих макетах.
Можно ли подгружать блок в блок?
Да. Сохраните новый блок на диск, после чего подгрузите его в другой блок через File → Place Linked.
Будет ли работать?
Эгида работает в фотошопе с фукцией подгрузки внешних файлов. Проверьте, есть ли у вас функция File → Place Linked?
Изначально в Эгиде заложено 20 блоков синхронизации. Добавить блок синхронизации в процессе работы будет проблематично. Поэтому, если вы рассчитываете сделать крупный сайт со множеством элементов, скопируйте файлы Element-1_Theme.psd–Element-20_Theme.psd на диске и подгрузите их в макет MainPage_Theme.psd через File → Place Linked.