Кнопки
В детстве, как и многие мальчишки моего возраста, я любил возиться с конструкторами. Но это было начало девяностых и конструктор тогда было просто не достать, особенно в деревне, где я рос. В качестве конструкторов выступали старые поломанные радиоприемники, телевизоры и проигрыватели. Особое внимание доставалось кнопкам — порой единственной подвижной части устройства. Так вот, ещё тогда я заметил ограниченный перечень функционала у кнопок. На деле их всего три:
- Кнопка удерживания (работает, пока держишь)
- Кнопка с фиксатором (нажал и отпустил — включено; ещё раз нажал и отпустил — выключено)
- Тумблер (два-три положения, в виде рычага или карусельки)
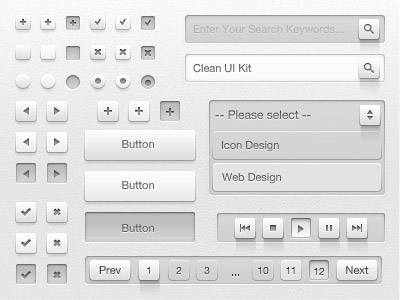
Кнопка — это очень простой интерфейс, настолько часто используемый, что в мире не найдется ни одного человека, не знакомого с кнопкой. Естественно, что такой интерфейс был перенесен на экраны компьютеров. Несмотря на то, что взаимодействие с кнопкой теперь стало только через курсор мыши, она всё равно оставалась наиболее понятным элементов экранного интерфейса. Ко всему прочему вплоть до 2014 года в мире господствовал визуальный стиль под названием «скевоморфизм», и интерфейсные элементы на экране всячески пытались подделать под физические. Кнопки выглядели максимально похожими на реальные:

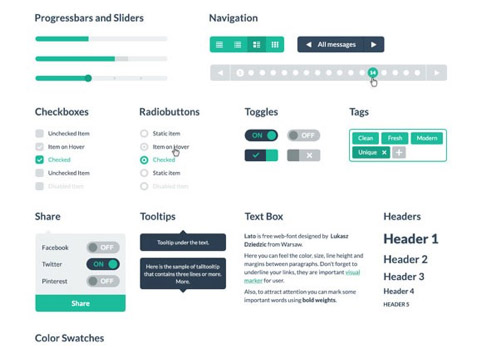
Шло время и люди постепенно освоились в работе с компьютерами а потом и с сенсорными экранами. Теперь нет необходимости имитировать физические объекты на экране. Упрощение коснулось всего. Теперь интерфейсы выглядят примерно так:

Кнопки стали не столько кнопками, сколько областями для клика. Но как бы они не выглядели, в вебе они выполняют всего несколько ключевых функций:
- Немедленная отправка данных;
- Переход куда-либо (функция ссылки);
- Вызов чего-либо.
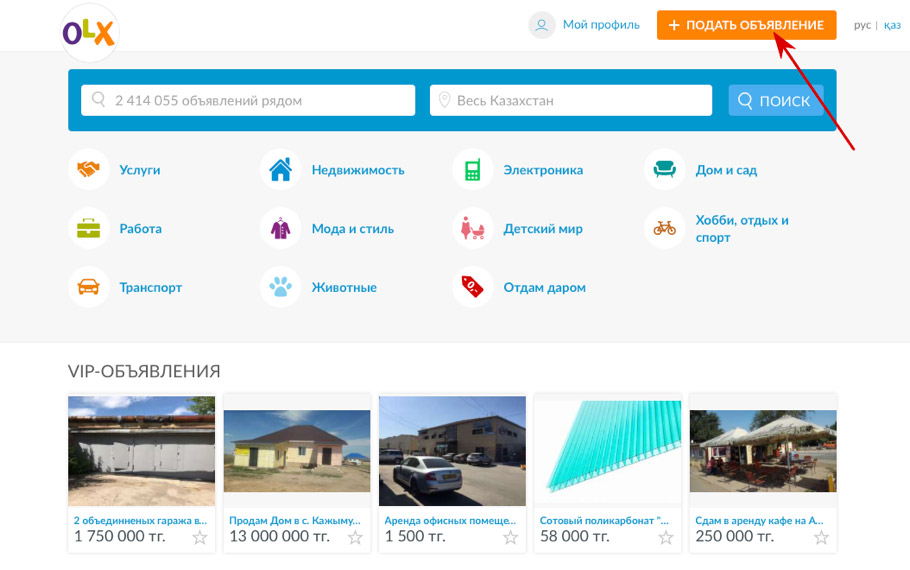
Чуть ниже я покажу примеры использования каждой функции а пока обозначу основную проблему в реализации кнопок большинством дизайнеров. Дело в том, что у кнопок есть интересное свойство: они заметные. И дизайнеры используют заметность кнопок, забывая про суть. Для этого, у них есть правило: «Хочешь сделать что-то заметным — преврати это в кнопку». Вот пример:

Это ссылка, но чтобы сделать её более заметной, дизайнер превратил её в кнопку.
Внимание!
Основное правило кнопки: что написано, то и произойдёт!
В случае с OLX нажатие на кнопку должно немедленно подать объявление, но этого не происходит, вместо этого мы перейдем к форме подачи объявления.
То есть основная проблема кнопок на большинстве сайтов: неочевидность того, что произойдет после нажатия. Для вашего посетителя кнопки превращаются в лотерею, посетитель ощущает легкую тревогу, почти незаметную, когда нажимает на кнопку. Эта тревога оборачивается дискомфортом от использования сайта. Дискомфорт вызывает неприятные эмоции. Неприятные эмоции портят впечатление о вас и вашем сайте.
Эту UX-цепочку можно повернуть вспять, если ввести правила для кнопок, которые я разработал. Их всего четыре:
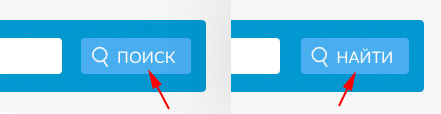
1. Кнопка — это действие, а значит текст в ней — глагол в неопределенной форме: не «Отправка», а «Отправить», не «Подайте объявление», а «Подать объявление» и так далее. Смотрите:

2. Кнопки типа «Немедленная отправка данный» оформляются как обычные кнопки, с ними всё хорошо:

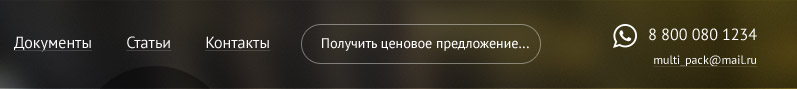
3. Кнопки типа «Переход куда-либо» на самом деле являются ссылками, поэтому им следует добавить стрелку, обозначающую переход:

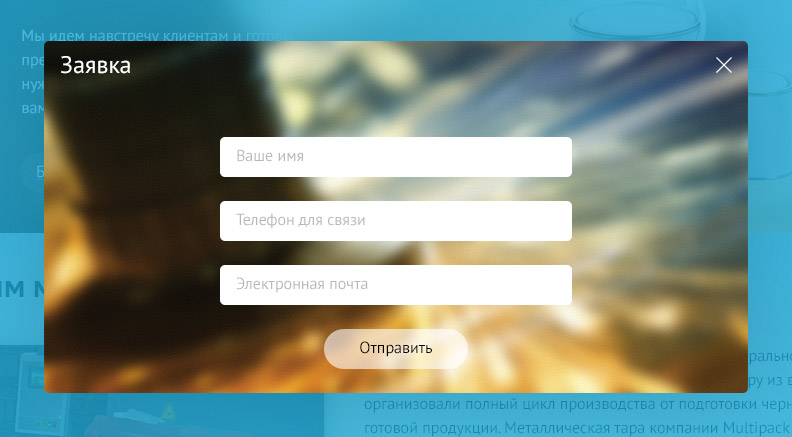
4. Кнопки типа «Вызов чего-либо» снабдить многоточием в конце текста. Это означает, что мгновенного действия не произойдет, а будет какой-то промежуточный этап. Вот так:

В данном случае после нажатия на кнопку посетитель не получит никакого ценового предложения, ему сначала предложат заполнить форму заявки.
Доказательства верности моих советов
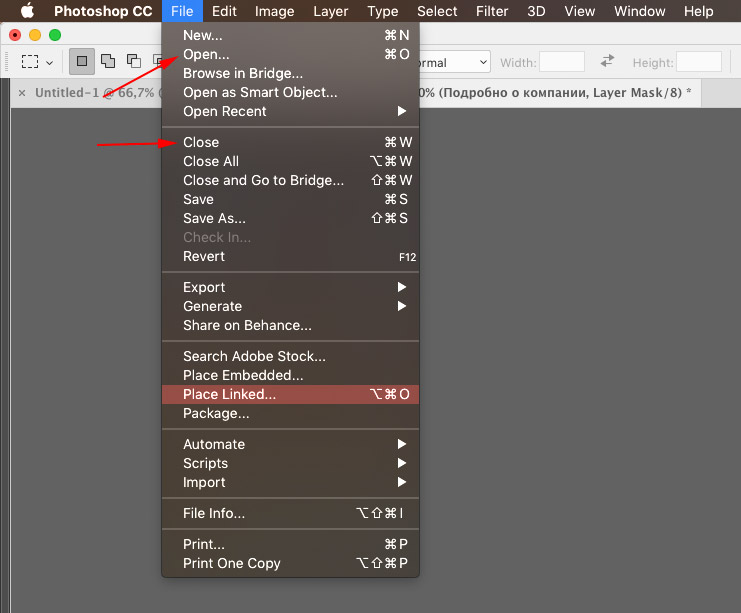
В операционной системе macos дизайнеры применяют многоточие для обозначения команд, которые требуют дополнительных действий от пользователя:

Дизайнеры рассказывают про многоточие в кнопках.
Дизайнеры студии Артемия Лебедева делают также.