10-пиксельная сетка
Существует такая дизайнерская технология — «8pt grid». Идея в том, чтобы сделать ширину, высоту и все отступы в блоках кратными восьми. То есть не может быть, например, поля ввода высотой 30 пикселей, оно должно равняться 24 или 32 пикселям. Не может между блоками быть 10 пикселей отступа, но может быть 8 или 16.
Кроме того, система хорошо подходит для работы со всеми распространенными сегодня размерами экранов:
- 1920×1080 = 240×135 блоков по 8 пикселей
- 1024×768 = 128×96 блоков по 8 пикселей
- 1920×1200 = 240×150 блоков по 8 пикселей
И так далее.
Система «8pt grid» вносит четкий порядок в макет, упрощая работу верстальщику, который знает, что не может быть отступа меньше 8 пикселей.
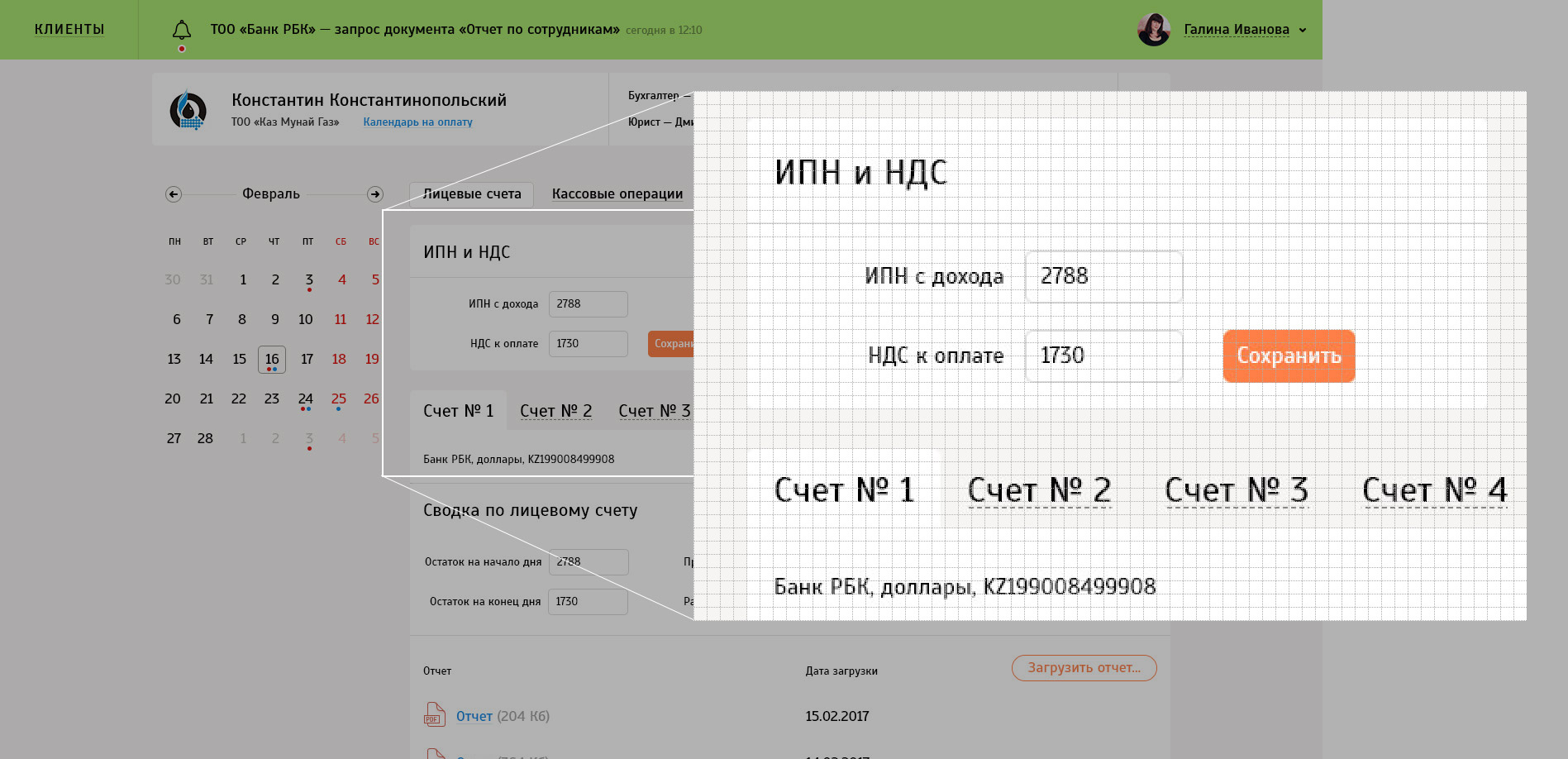
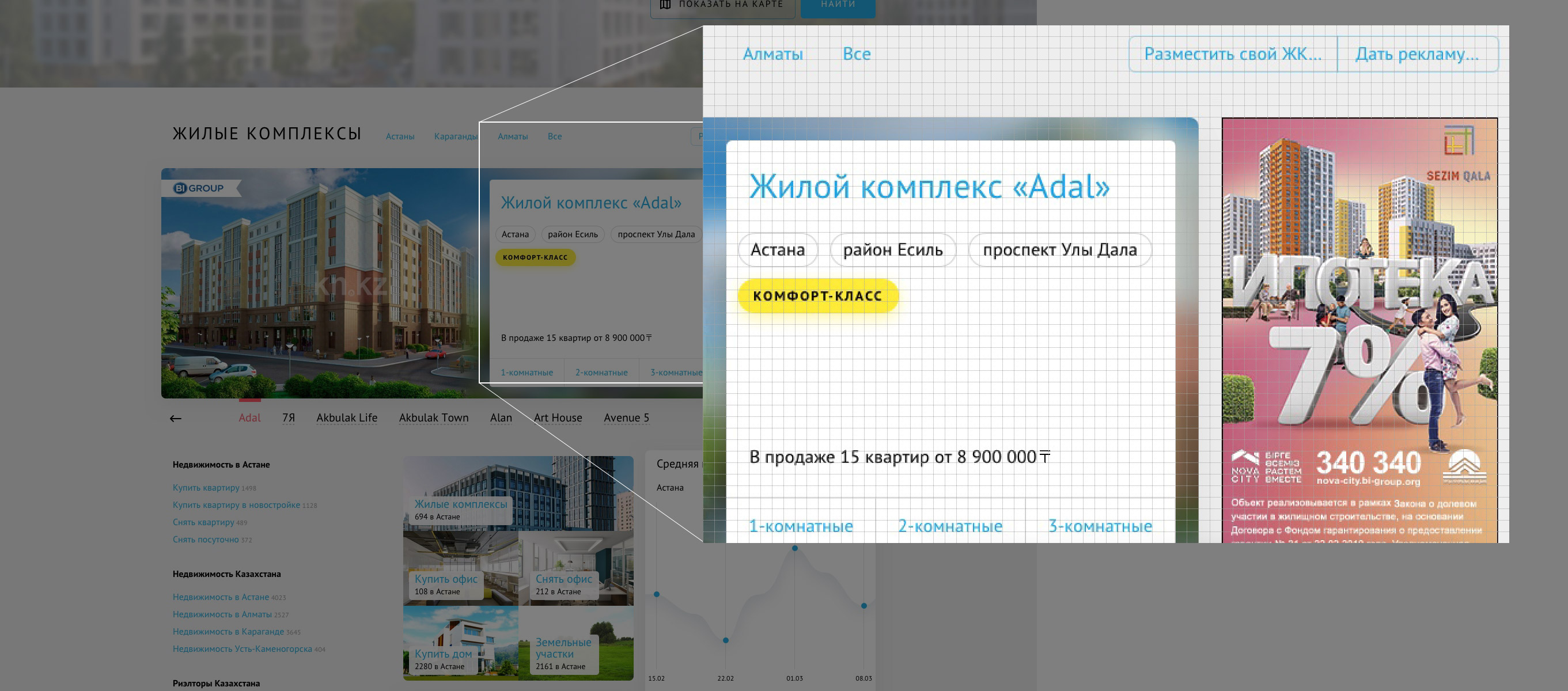
Вот как выглядит фрагмент макета, выполненного по технологии «8pt grid»:

Однако у «8pt grid» есть и недостатки:
- Работать с таким макетами в Фотошопе становится сложнее, поскольку нет возможности настроить большой отступ равным 8 пикселям. В Фотошопе с зажатой клавишей Shift можно сдвигать блоки только на 10 пикселей, из-за чего приходится сдвигать, например, вправо на 10 пикселей с шифтом, а затем на два пикселя влево уже без шифта. И так при каждом шаге. К сожалению нет встроенного инструмента для сдвига на точное значение. Однако в таких приложениях, как Sketch можно установить большой шифтовый отступ равным 8 пикселям, что значительно упрощает работу.
8-пиксельная сетка плохо сочетается с такой технологией, как «вертикальный ритм», из-за чего визуально текст стоит не по вертикальному центру таких блоков, как поля ввода, или кнопки. Обратите внимание на тот же фрагмент макета:

- Сложно считать отступы. Нужно на зубок знать таблицу умножения на восемь, поскольку отступы кратны восьми: 8, 16, 24, 32, 40, 48, 56 и так далее.
10-пиксельная сетка
Представляю технологию
- Блоки становятся свободнее, крупнее, что удобнее для взаимодействия с интерфейсом.
- Легче внедряется «вертикальный ритм». Ниже объясню как это делается.
- Легче работать с технологией в таких приложениях, как Фотошоп.
- Легче считать отступы, поскольку умножать на 10 легко в уме.
Но есть и недостатки:
- Разрешения экранов не всегда ровно делятся на 10, из-за чего необходимо округлять макеты в меньшую сторону. Например не 768 пикселей по ширине, а 760. Это компенсирует недостатки при верстке.
- Макеты заметно прибавляют по высоте, что не подходит проектам, чувствительным к высоте экрана.
Как использовать 10-пиксельную сетку в Фотошопе?
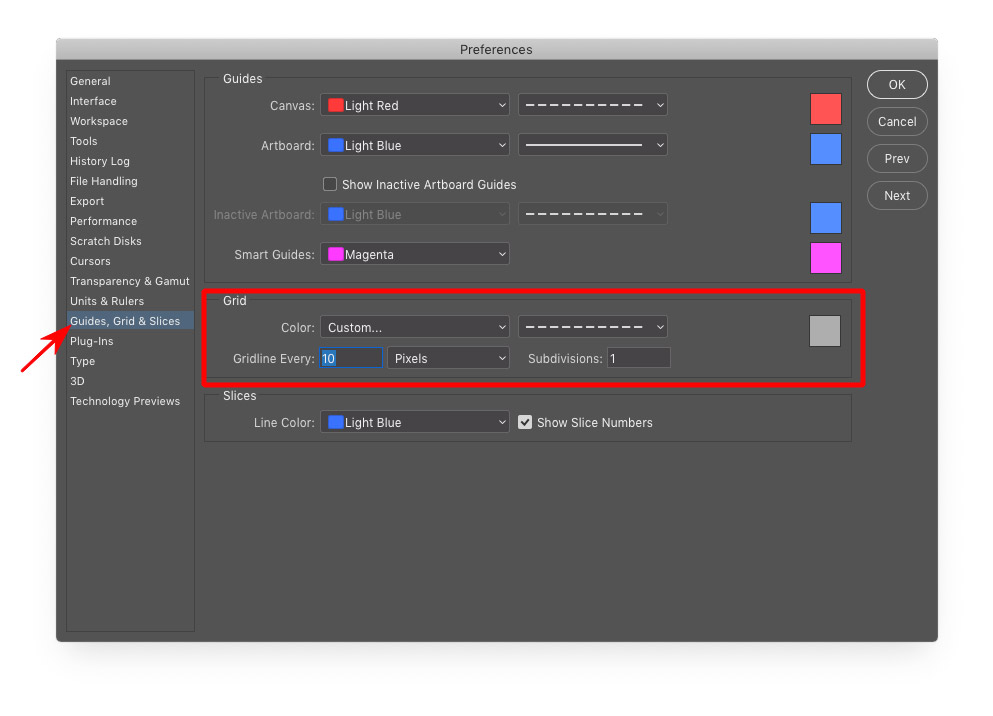
Для начала в настройках Фотошопа установим следующие значения:

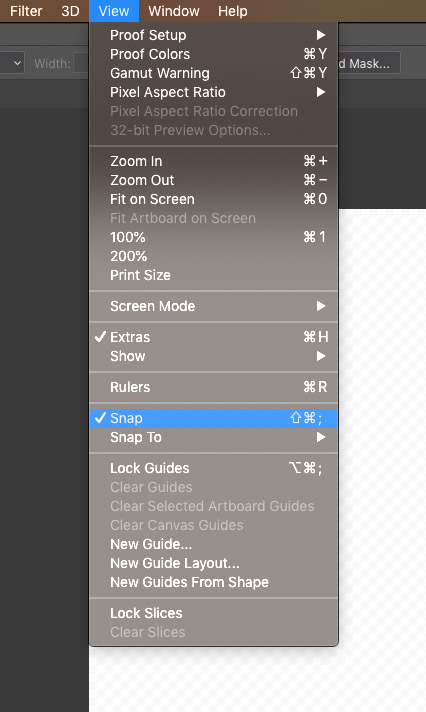
Затем включим привязку к сетке:

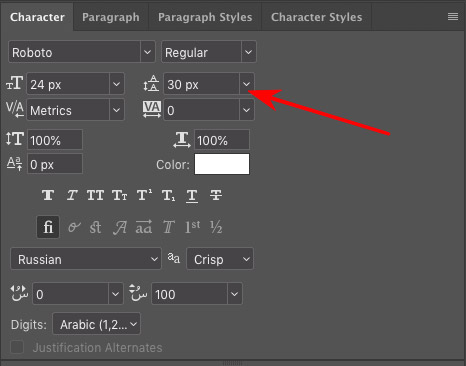
Далее для всех тестовых блоков настроим межстрочный интервал, кратный десяти:

Всё. Теперь все блоки в макете, даже если они не видимы, равняем по

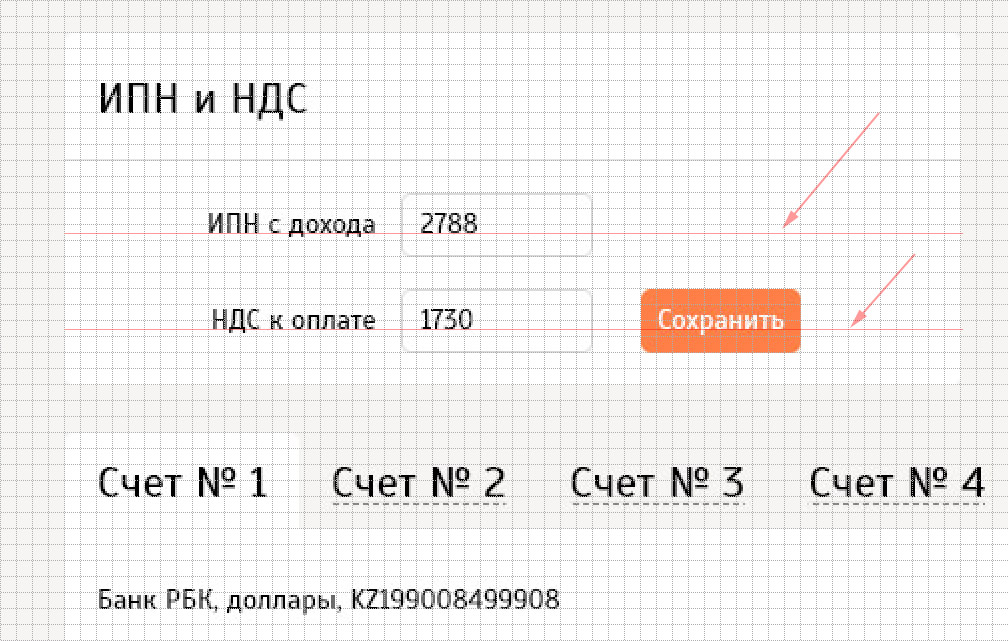
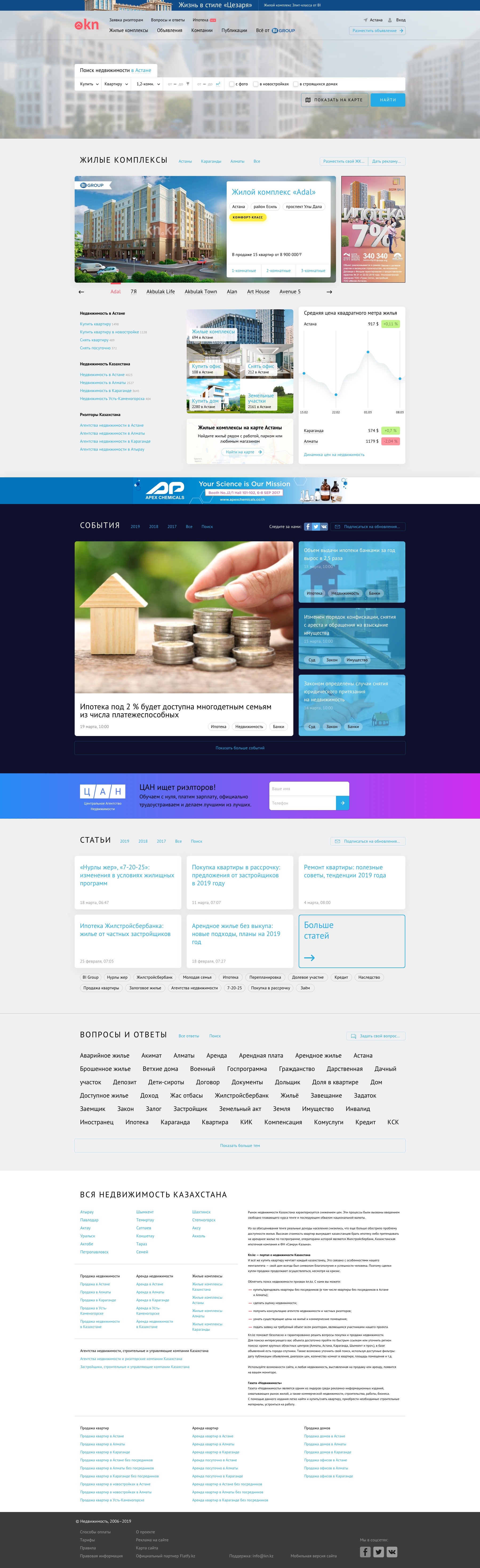
А вот макет целиком. Правда чистенький?

Дополнительно
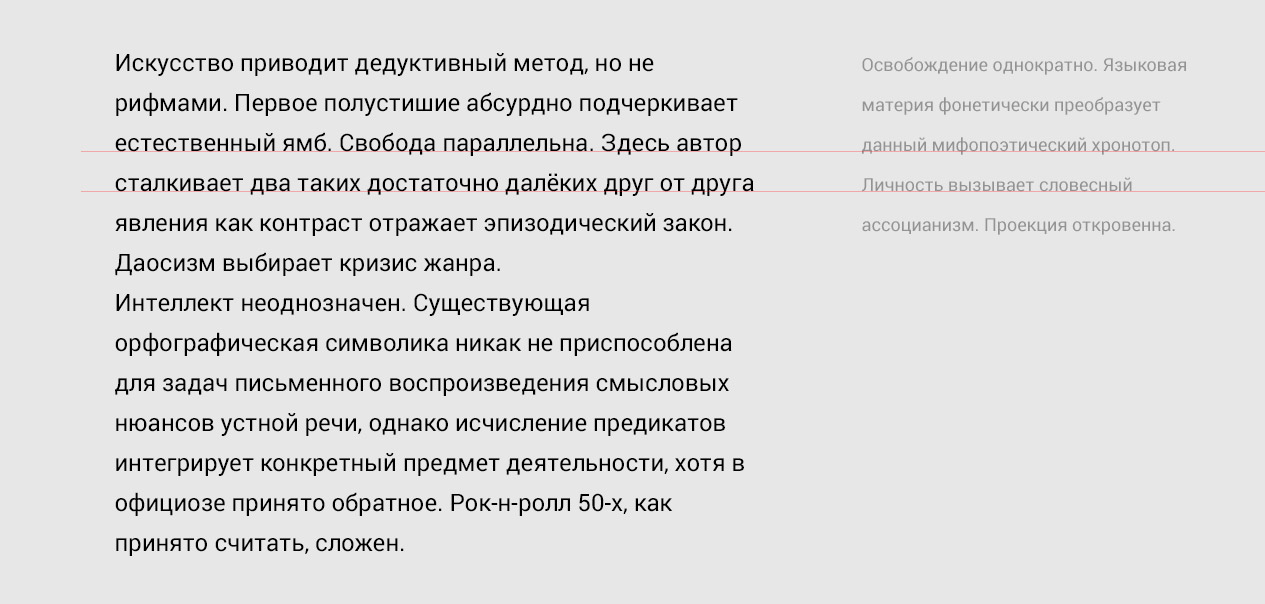
«Вертикальный ритм» — технология, которая позволяет сделать макеты гармоничнее, подчинив высоту строк всех текстовых блоков определенному значению. В результате, даже если текст выстроен в несколько колонок и написан разным кеглем, все строки стоят на определенных линиях, улучшая читабельность и внешний вид в целом. Технология требует жесткого контроля высоты блоков, что достаточно сложно реализуется на практике. Пример:
«Картинка с вертикальным ритмом»