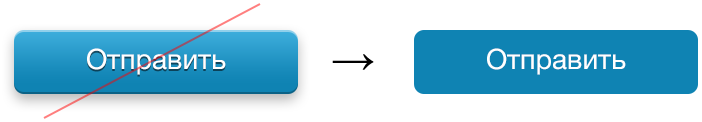
Концепция
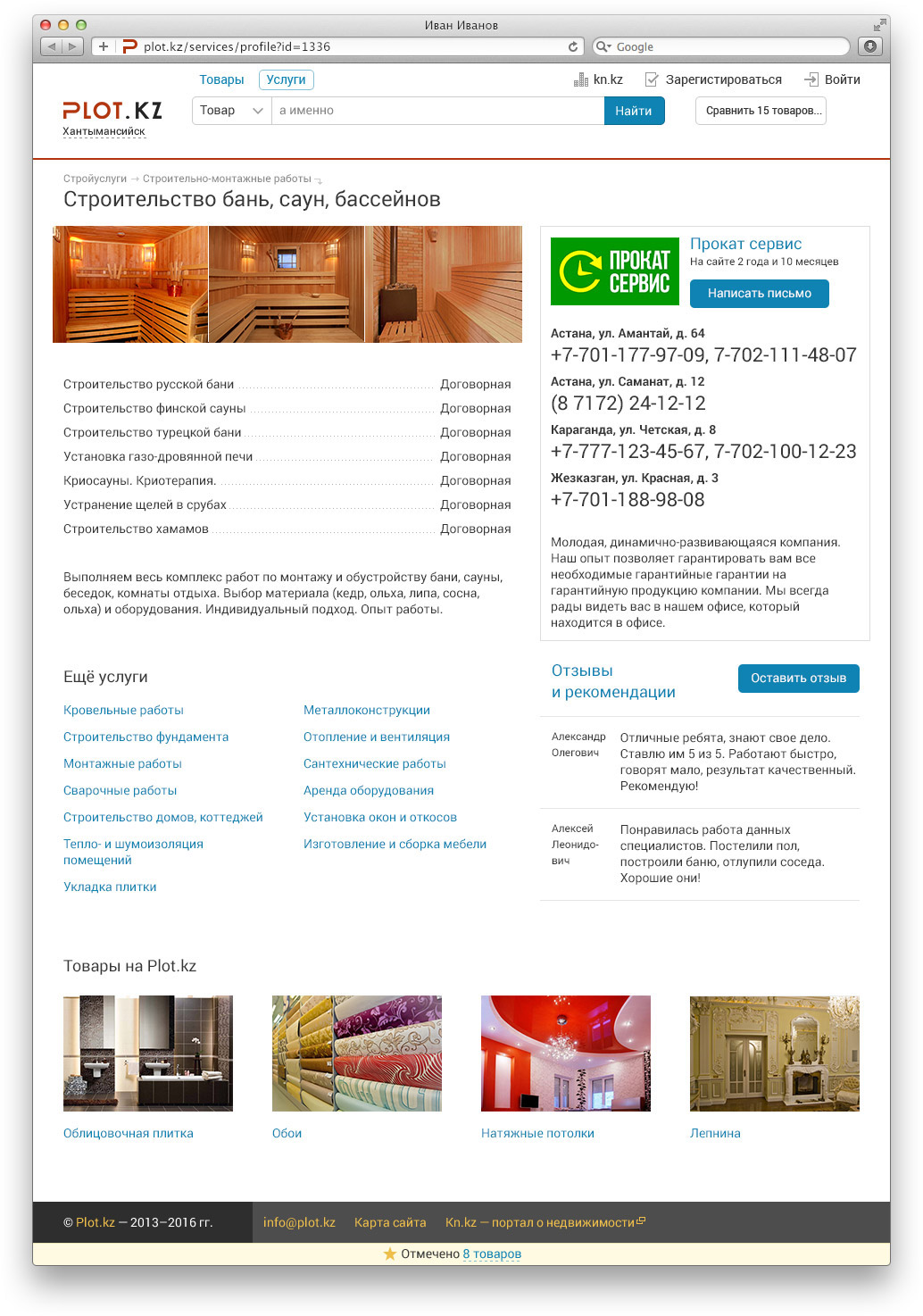
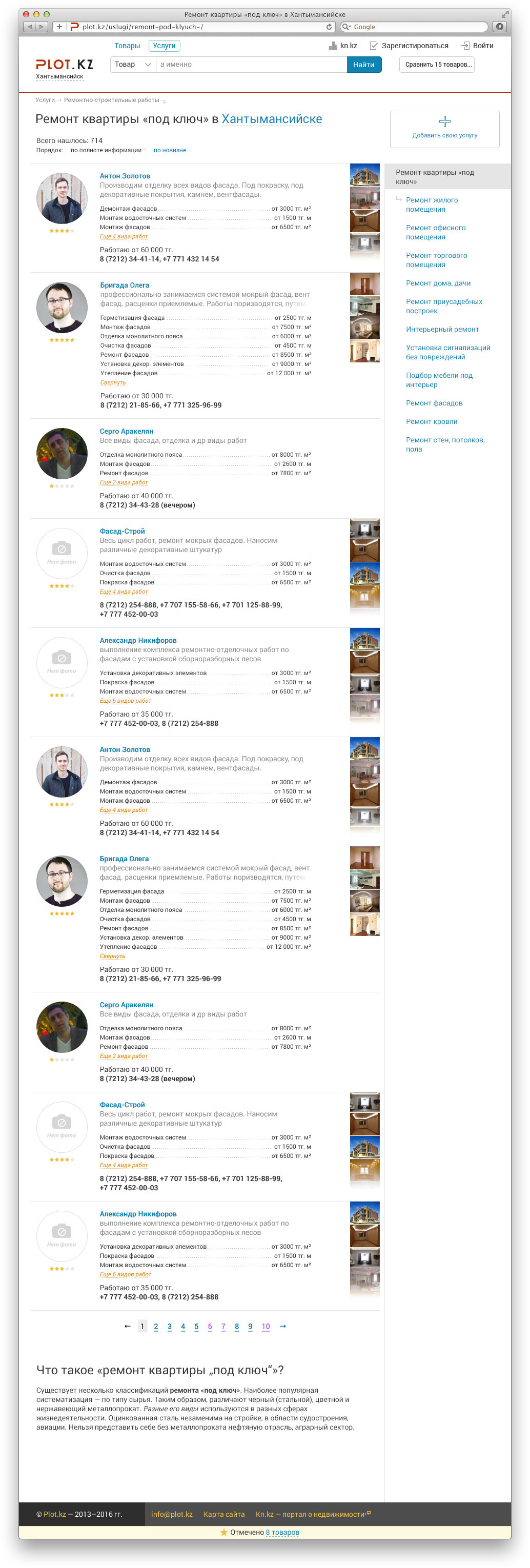
В основе графической подачи материала сайта plot.kz заложен принцип «не имитируй». Благодаря этому я наложил вето на использование всевозможных имитаций, вроде объемных элементов интерфейса, которые не выглядят так на плоском мониторе да ещё и в непредсказуемых условиях освещения сцены. Такой подход внес порядок в работу и значительно ее ускорил. Скорость работы — весомый показатель в поддержке большого информационного ресурса.


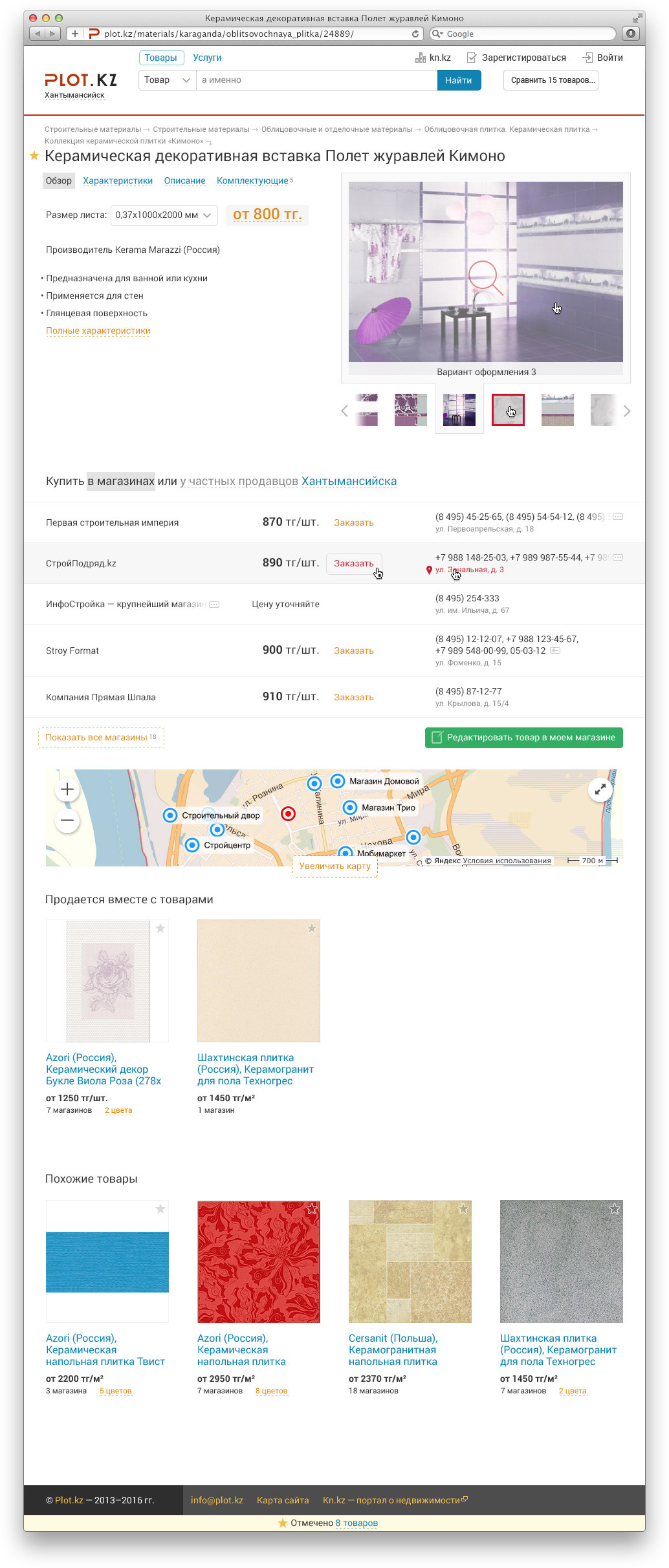
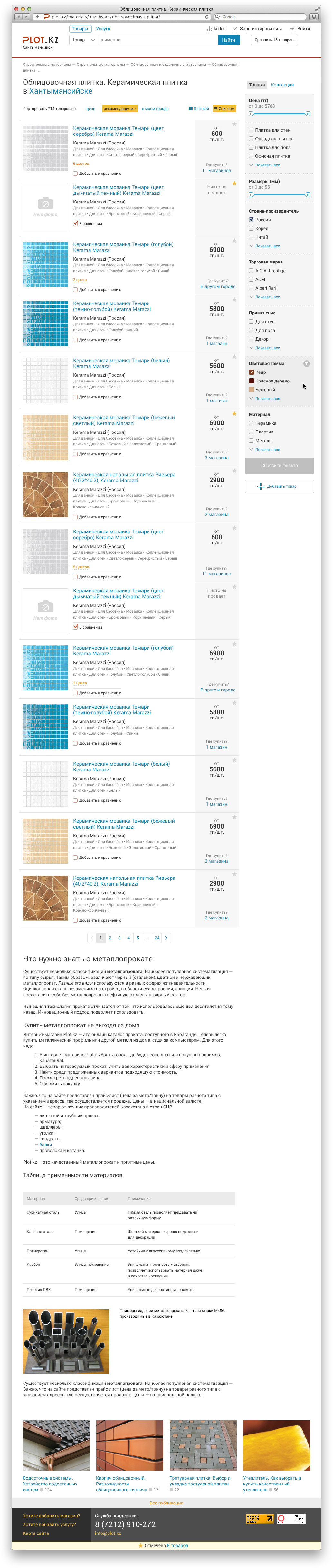
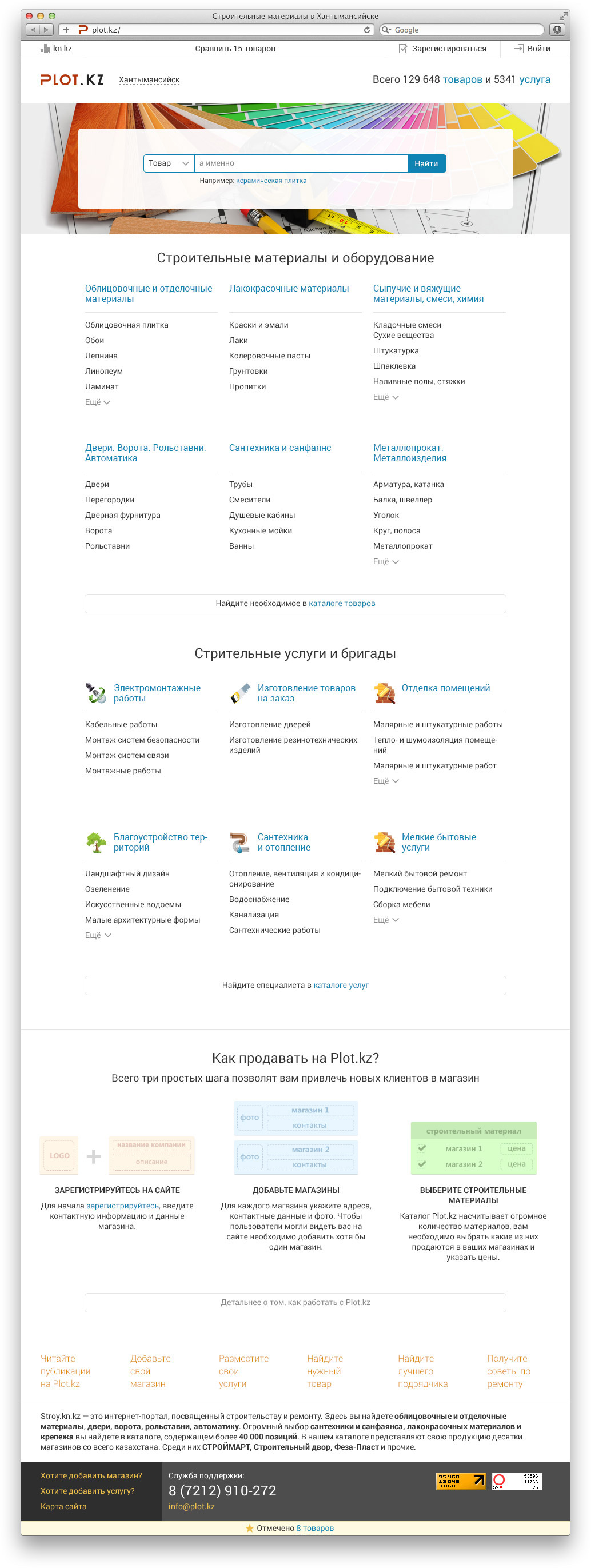
Меньше шума
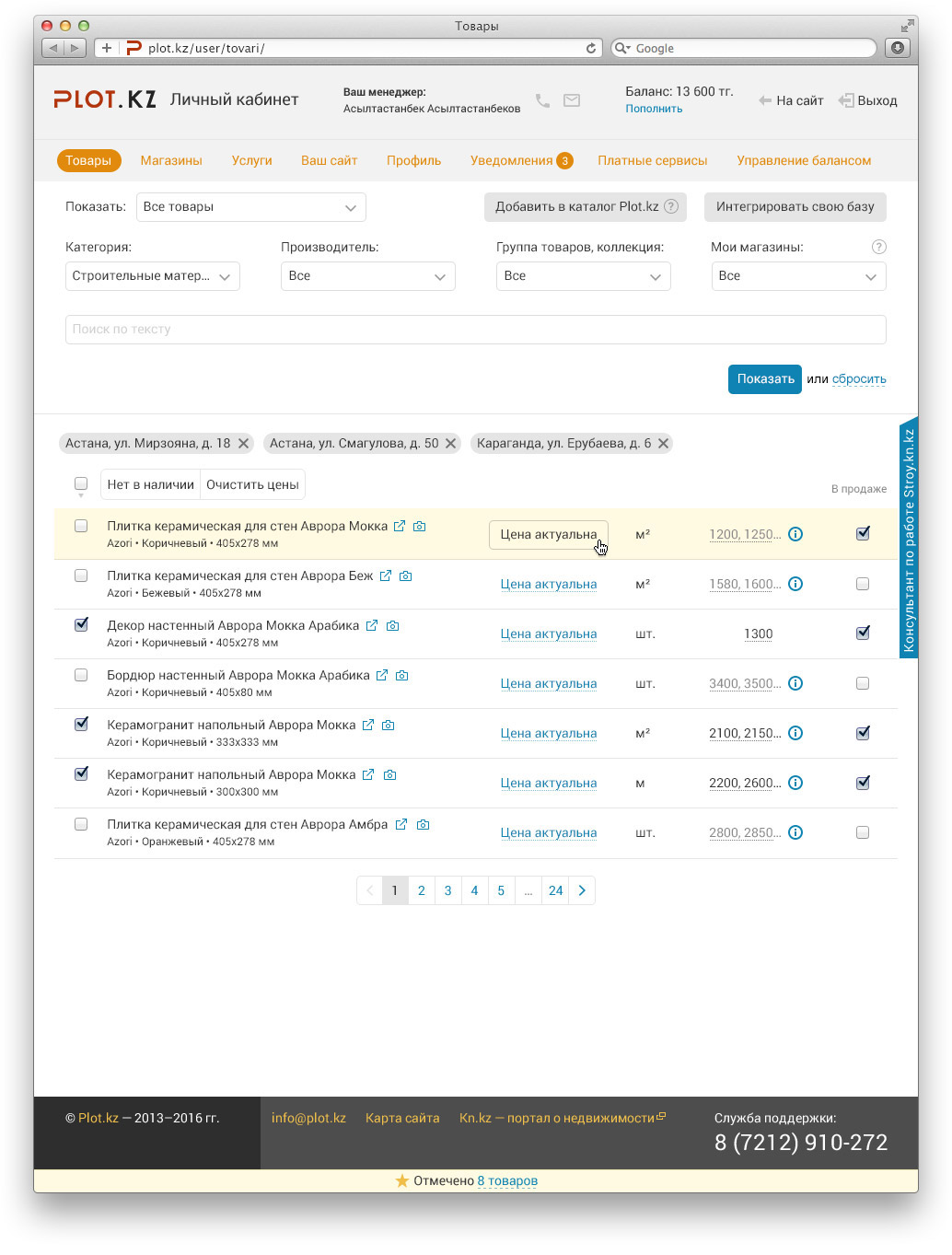
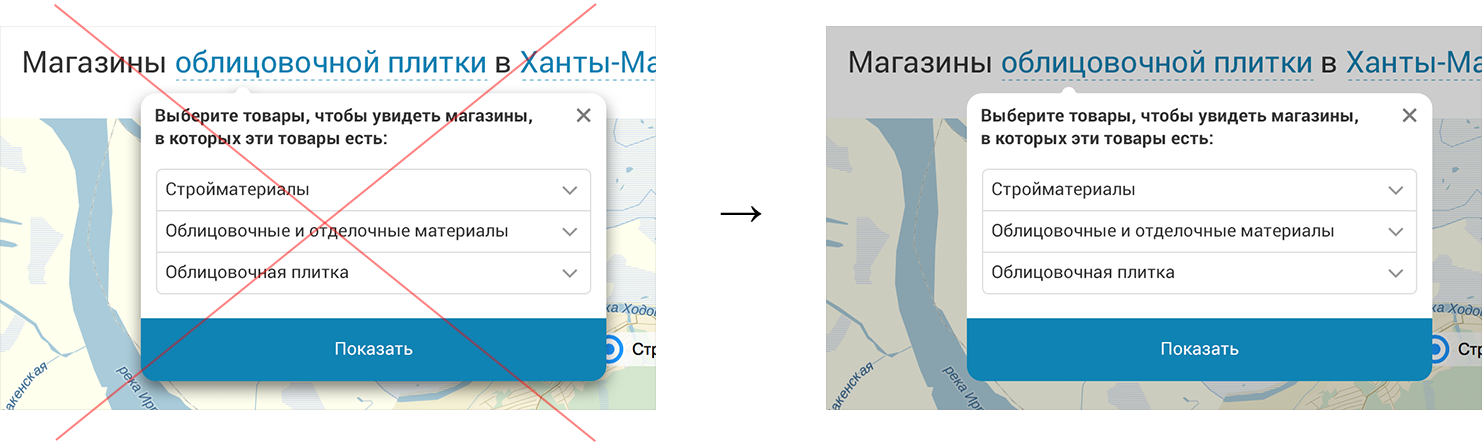
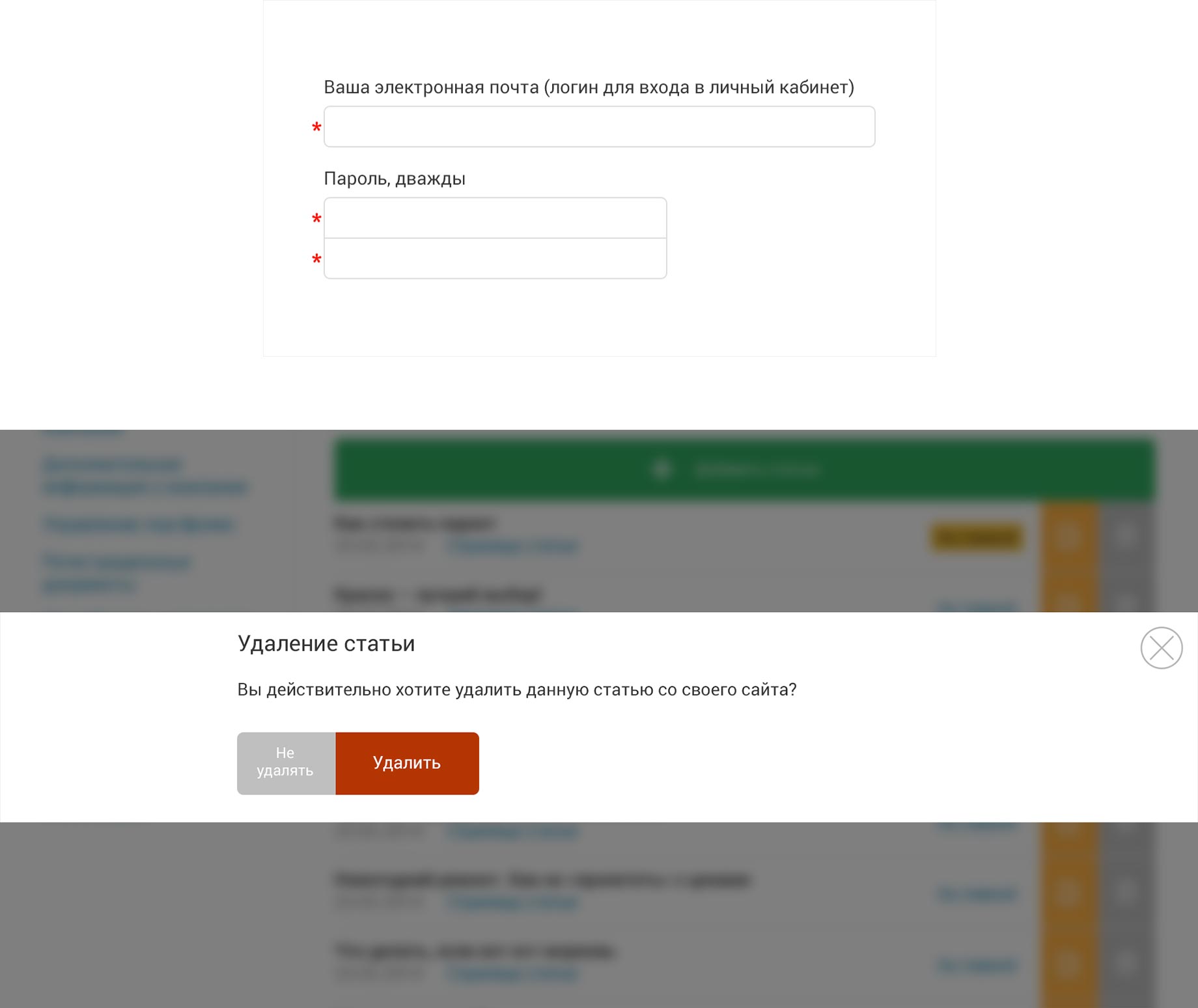
Смотрите: сайт сложный, в нем каталог с категориями, список товаров с фильтрами, личный кабинет с управлением объявлениями. Я доступно показал это на странице, не создавая визуальный бардак. На ум пришла идея «склеивания» пустого пространства между родственными элементами. Сам я ранее не встречал такого подхода в интернете. Вот примеры такого подхода:

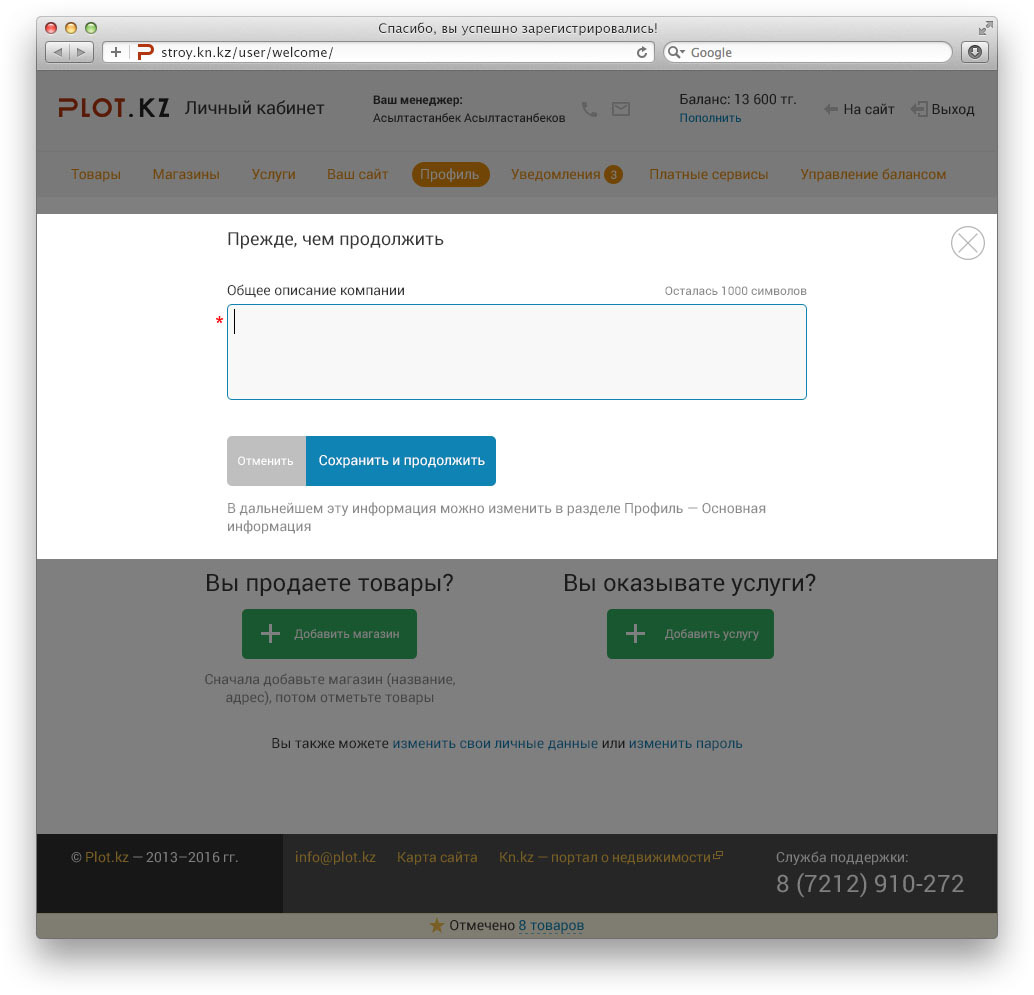
Посмотрите: поля для ввода пароля и его повторения объединены в одну группу «пароль, дважды»; всплывающее окно занимает всю ширину окна браузера, а кнопки «не удалять» и «удалить» примыкают друг к другу. Так я убрал пустое пространство там, где оно создавало лишний шум, а, вместе с тем, создал уникальный визуальный стиль для сайта plot.kz.
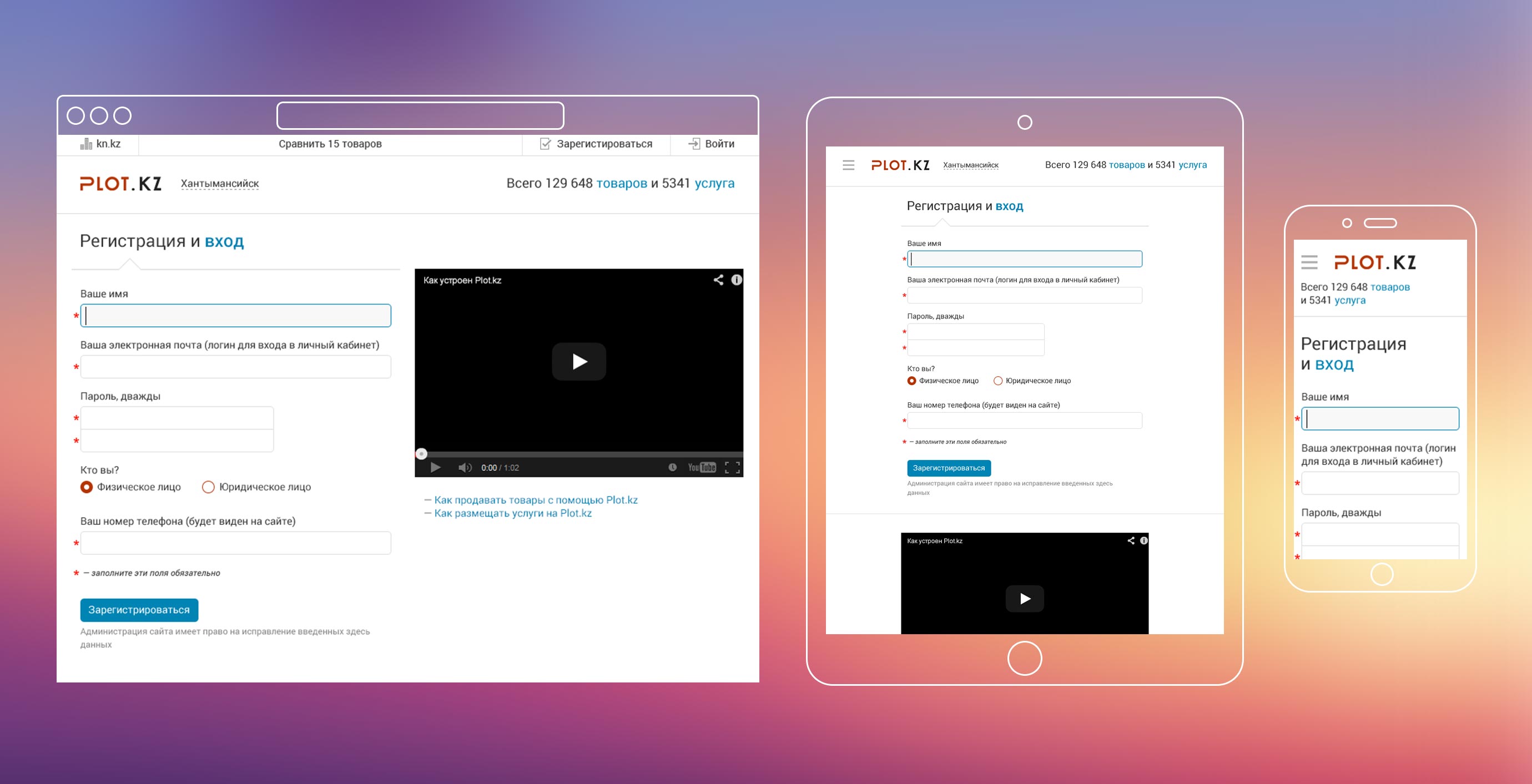
Все платформы
Сайт изначально разрабатывался как адаптивный. Поэтому я рисовал каждый раздел под три платформы: экран настольного компьютера (960 пикселей), планшет (768 пикселей) и телефон (240 пикселей). Также, время от времени, требовались макеты для широкого монитора (1600 пикселей). Вместе с тем я применил 12-колоночную верстку для большей свободы в работе над модификациями интерфейса.

Приятные мелочи
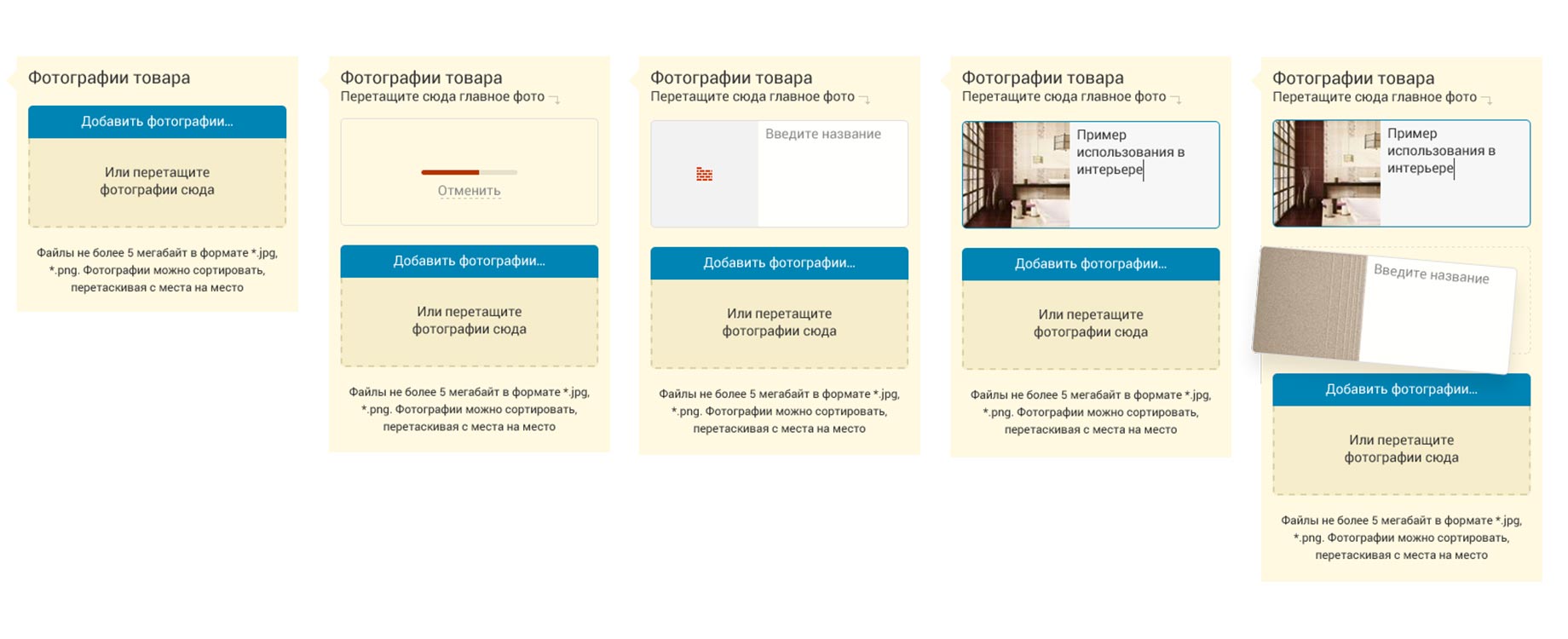
За время работы над проектом я добавил множество приятных «фишек» в интерфейс сайта: от простой эстетики до реального увеличения производительности. Смотрите:

Блок загрузки изображений для строительного материала. Слева направо: до загрузки изображения; процесс загрузки первого изображения; сервер отдает миниатюру, уже можно ввести подпись к картинке; пользователь вводит подпись; пользователь перетаскивает картинку.
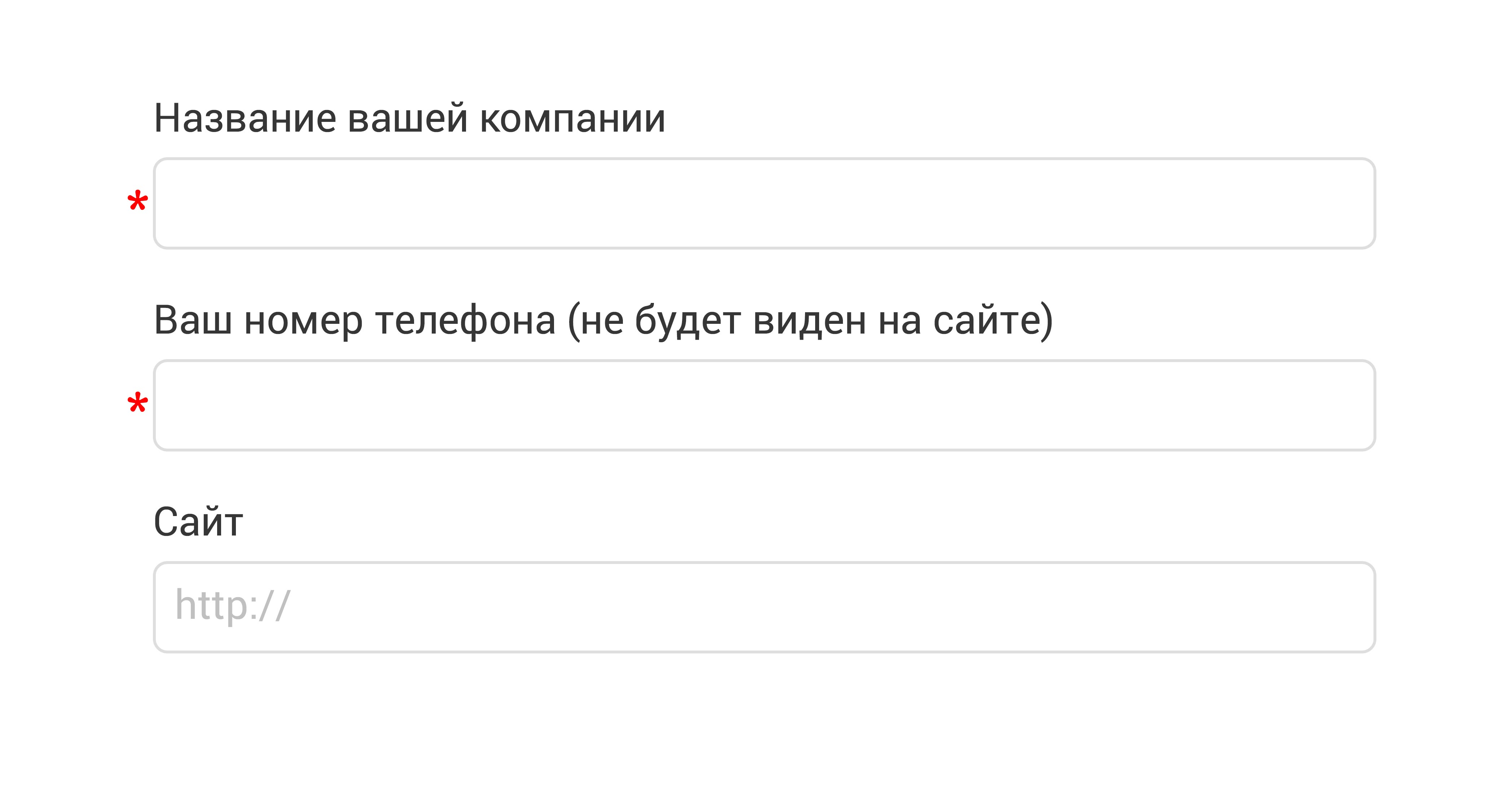
Метки обязательных полей расположены аккуратно в столбец непосредственно рядом с полем, к которому относятся. Это решение лучшее из существующих на сегодняшний день.

В личном кабинете есть раздел «уведомления». Пользователю понятно, что в этом разделе есть уведомления, которые он еще не прочитал.

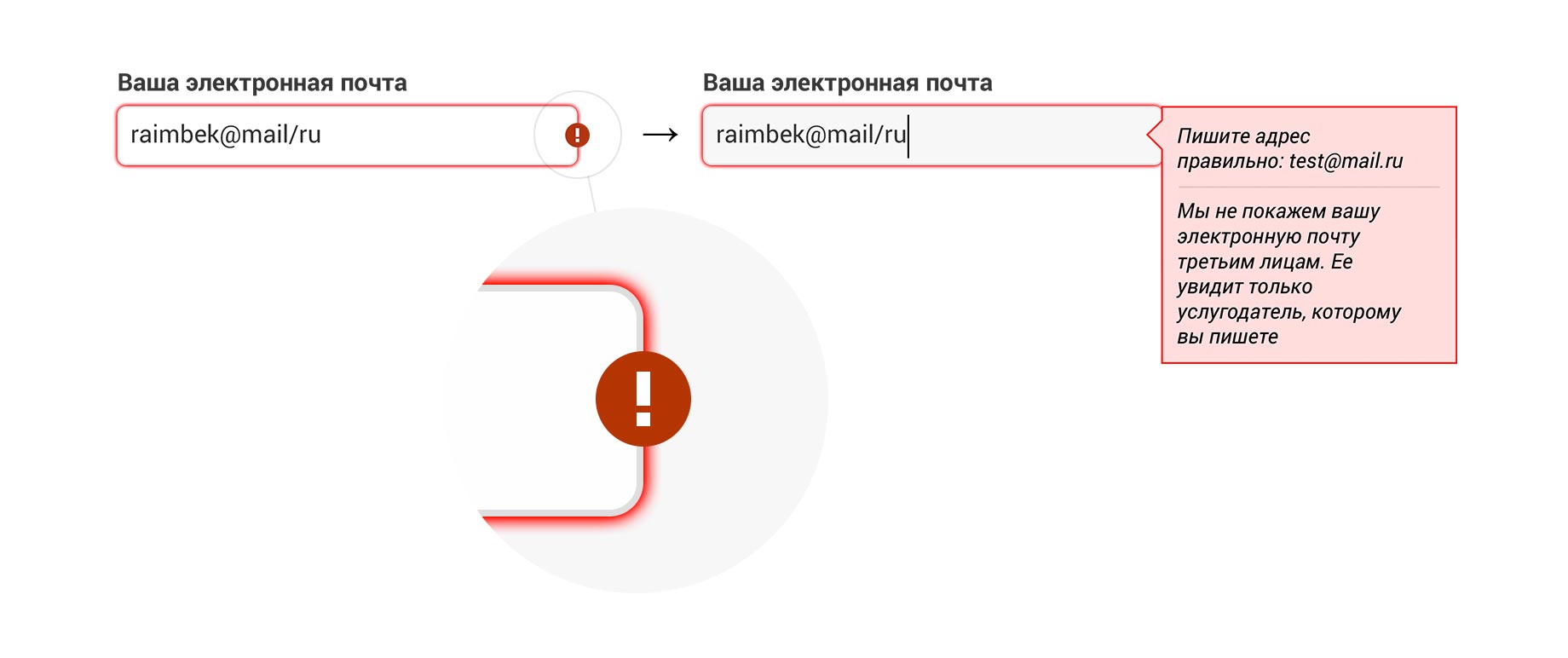
Я тщательно проработал вопрос вывода ошибок валидации в полях. Такое решение выводит ошибку, не загромождая интерфейс, не сдвигая поля и не перекрашивая страницу в красный цвет. Убедитесь сами:

Подсказка отображается когда пользователь активирует поле (переведет в него курсор). Если к полю была прикреплена вспомогательная подсказка, она выведется ниже под чертой.
Концепт главного меню
Для упрощения навигации по сайту потребовалось удобное меню. Я создал дизайн этого меню и демовидео о том, как оно работает:

Несколько макетов
Сайт был образован как дочерний проект портала Kn.kz (о том как я работал над Kn.kz). Я начинал работу над дизайном и принципами. Дизайн пару раз меняли, но принципы остались прежними. В общей сложности над Plot.kz я работал порядка трех лет, занимаясь формами, выводом данных, промо-страницами, рекламными рассылками, анимацией. Работал в команде с верстальщиками, программистами, СЕО-специалистами, тим-лидом.