Про ссылки
Когда я только начинал свою карьеру, никто не парился над ссылками — это был просто подчеркнутый синий текст и всё. В коде это делалось стандартным тегом <a>. Ссылки на всех сайтах в интернете выглядели одинаково и можно было с уверенностью говорить, что они безошибочно распознавались всеми пользователями Сети. Но однажды появились светлые головы, которые отказались от подчеркивания в ссылках, оставив лишь привычный синий цвет. Они мотивировали это решение стремлением к чистоте и легкости интерфейса. Действительно — их правда — интерфейс становился легче, вот пример:

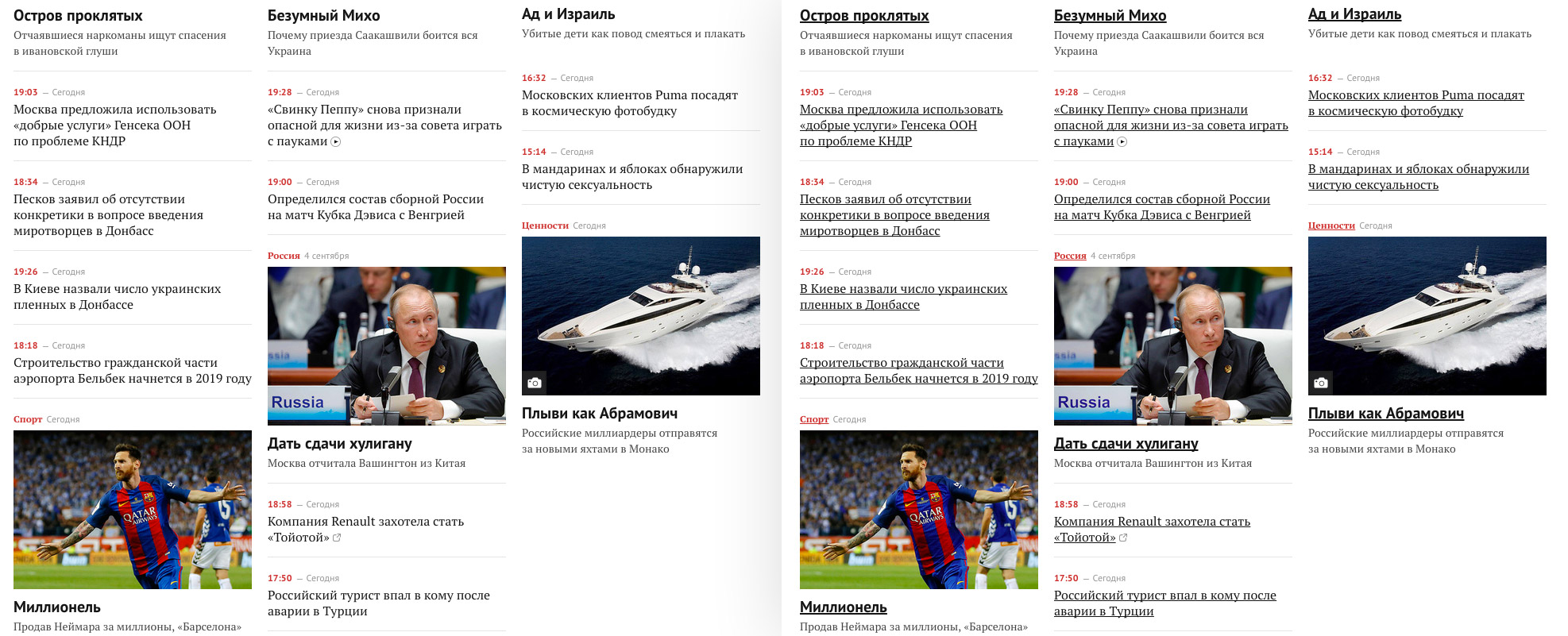
Или вот ещё:

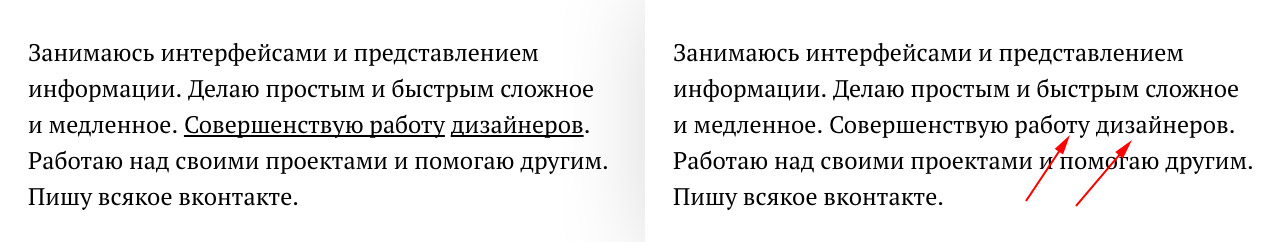
Но за стремлением сделать чище и эстетичнее лежат жертвы. Например, теперь приходится следить, чтобы ссылки не стыковались в линейном тексте:

А также мы лишаемся возможности делать черные и серые ссылки, так как они становятся слишком похожи на простой текст:

Ещё я заметил такой феномен, как «необходимость прощупывать интерфейс». Сделайте наблюдение за собой, когда пользуетесь сайтами с неподчеркнутыми ссылками: вы постоянно наводите курсор мыши на элементы, чтобы понять, можно ли на них нажимать или нет. Что получается? Наша цель: как можно быстрее привести клиента к покупке, а мы, вместо этого, предлагаем ему «пощупать» наш интерфейс?
Чуть не забыл. Есть ещё третье решение— смешанное. Выглядит оно так: — «а давайте сделаем подчеркнутыми ссылки там, где они стыкуются и не будем подчеркивать там, где вроде и так всё понятно». Хорошо, этот подход решает проблему стыковки ссылок в линейных текстах и интерфейс, вроде, становится легче. Но проблема прощупывания интерфейса только усугубляется: теперь пользовать и вовсе не знает, чего от нас ждать: какая ссылка его переведет на другую страницу, а какая — нет? Ведь есть ещё и псевдоссылки, о которых я расскажу позже.
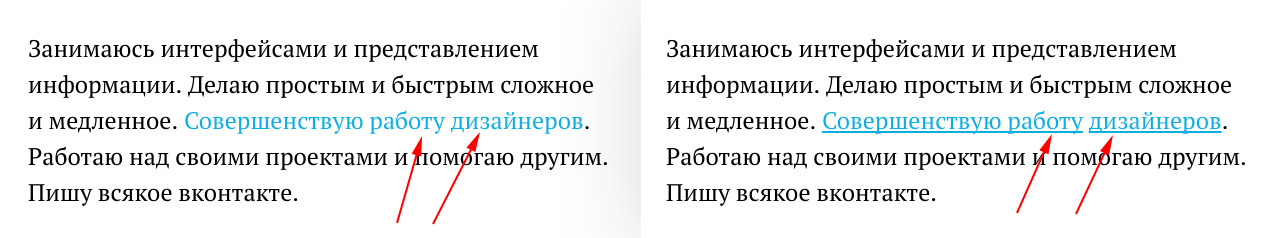
Во всём этом мраке появился лучик света — идея делать полупрозрачное подчеркивание. Мы сразу убиваем одним выстрелом трех зайцев: 1) интерфейс становится чище; 2) стыковка ссылок остается различимой; 3) нет необходимости прощупывать интерфейс. И, как бонус, мы сохраняем возможность делать черные и серые ссылки, что особенно полезно в высоконагруженных интерфейсах, типа личных кабинетов или панелей управления. Как выглядят такие ссылки вы видите на моём сайте, но картинку всё-равно прикреплю: