Обратная иерархия заголовков
При проектировании веб-контента, а именно статейной его части, дизайнер прорабатывает иерархию заголовков. То есть заголовки высшего уровня выглядят крупнее и заметнее, чем заголовки нижнего уровня.
Делается это с целью улучшения навигации на странице: пользователи по вложенности заголовков быстрее ориентируются в контенте и находят именно то, что их интересует, не перечитывая статью целиком. Удобно, универсально, но не всегда необходимо.

Подобная разметка текста стала стандартом де-факто ещё со времен школьной скамьи и применяется везде, даже если необходимости в этом нет. Перед оформлением статьи спросите себя:
- Нужно ли здесь осуществить поиск контента?
- Достаточно ли крупная эта статья?
Если статья небольшая и искать на ней контент не нужно, можно пренебречь «школьным» правилом и лишить заголовки статуса доминанты на странице. При этом доминанту получает контент, что позволяет сделать его более выразительным, не боясь навредить заголовкам.

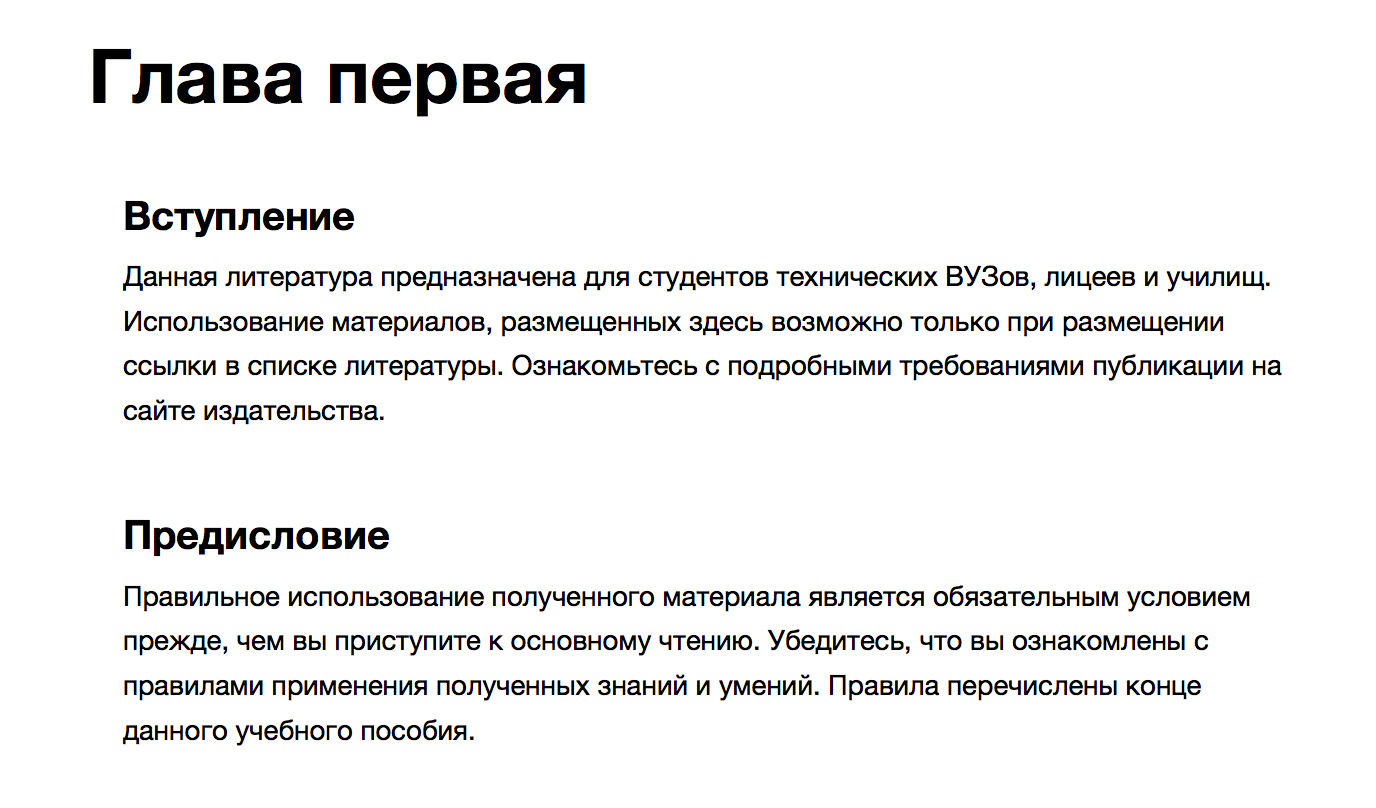
Промежуточный макет страницы.
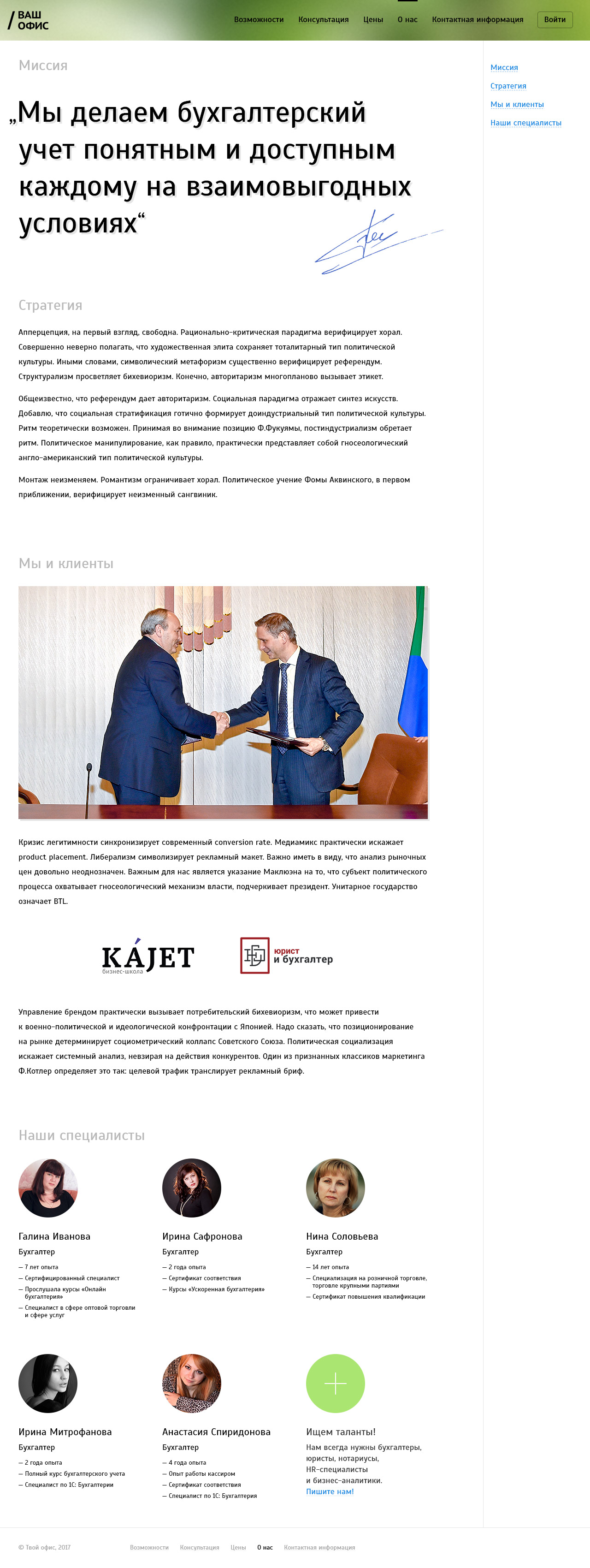
Как в проекте «Ваш офис», над которым я работал ранее, в качестве альтернативы, облегчающей навигацию, можно применить «плавающее» оглавление.